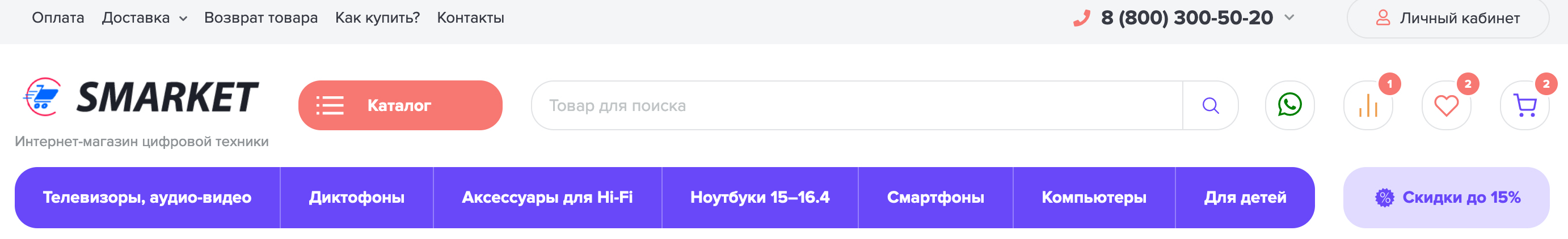
Своя иконка в шапке

Если необходимо добавить свою иконку в шапку, откройте файл headers/icons.html
Найдите строчку <div class="header__icons"> и после нее добавьте код (в данном случае иконка Whats Up)
<div class="header__icons__item">
<a href="https://api.whatsapp.com/send?phone=123123" class="header__icons__link">
<i class="fab fa-whatsapp" style="font-size: 24px; line-height: 40px; color: green;"></i>
</a>
</div>
Где, <i class="fab fa-whatsapp" style="font-size: 24px; line-height: 40px; color: green;"></i> изображение иконки, а style - её атрибуты.
База иконок доступна на сайте fontawesome.com
Обратите внимание