Как добавить свой шрифт?
У вас есть возможность добавить свой собственный шрифт из наборов Google Fonts. Для этого следуйте шагами:
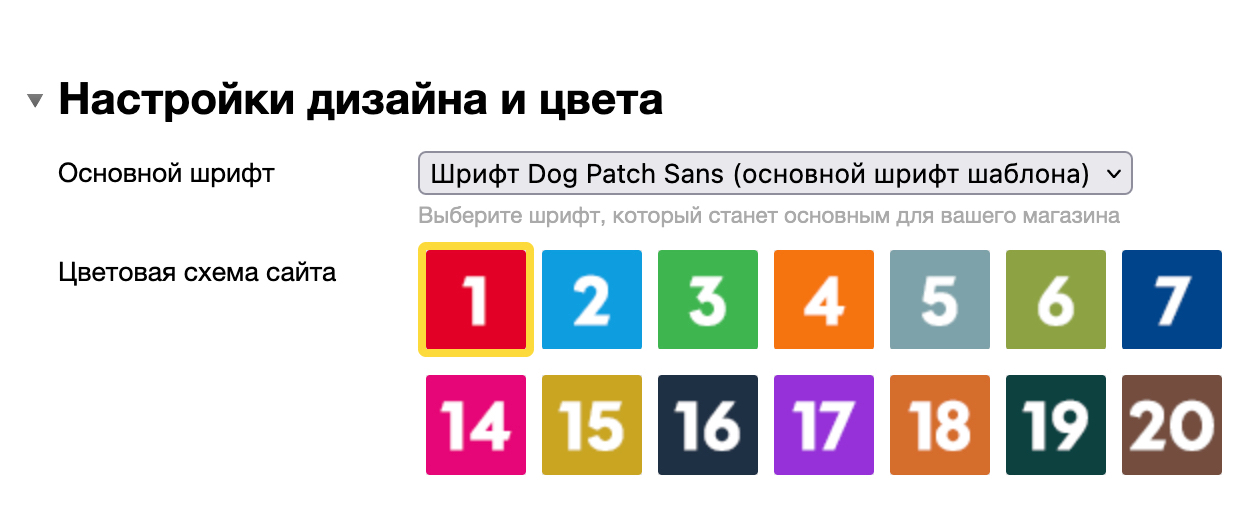
1. Настройки темы
Укажите в качестве базового шрифта Dog Patch Sans

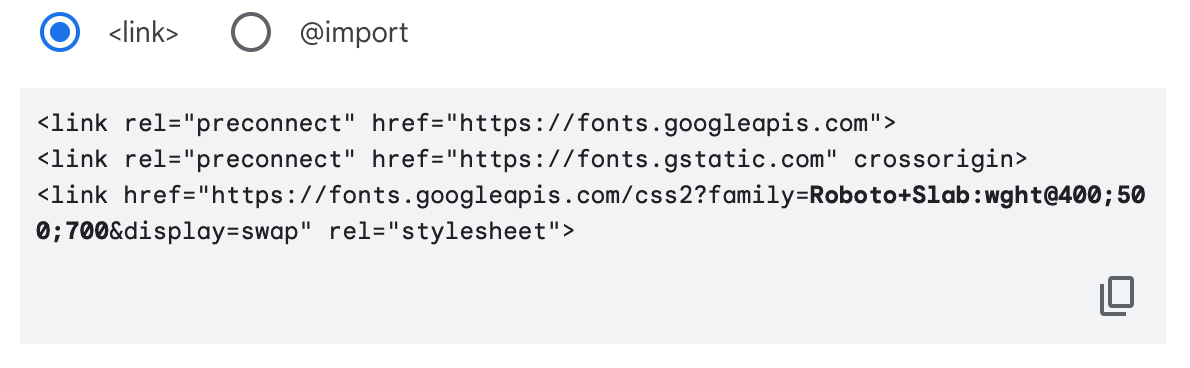
2. Копирование ссылки
Скопируйте ссылку на выбранный шрифт в буфер обмена

3. Отредактируйте файл head.html
В самый конец файла добавьте код
{if $theme_settings.site_font == 100}
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto+Slab:wght@400;500;700&display=swap" rel="stylesheet">
<style> *, html, body, .fancybox-inner { font-family: 'Roboto Slab', 'Arial', 'Times New Roman', serif; } </style>
{/if}
Обратите внимание: строчку font-family: 'Roboto Slab' необходимо заменить на название вашего шрифта из набора Google Fonts. Например: font-family: 'Inter' или font-family: 'Sans Narrow'
Обратите внимание