Вывод отзывов на одной странице в Shop-Script X
Полноценная доработка для вывода отзывов возможно только на своем сервере.
1. Создайте файл shopAllReviews.class.php в папке /wa-apps/shop/lib/classes
<?php
class shopAllReviews
{
public static function reviews(limit = 500, offset = 0)
{
product_reviews_model = new shopProductReviewsModel();
return product_reviews_model->getList(*,is_new,contact,product,images, array(
"where" => array(
"review_id" => 0,
"status" => shopProductReviewsModel::STATUS_PUBLISHED
),
"limit" => limit,
"offset" => offset,
"escape" => true
));
}
}
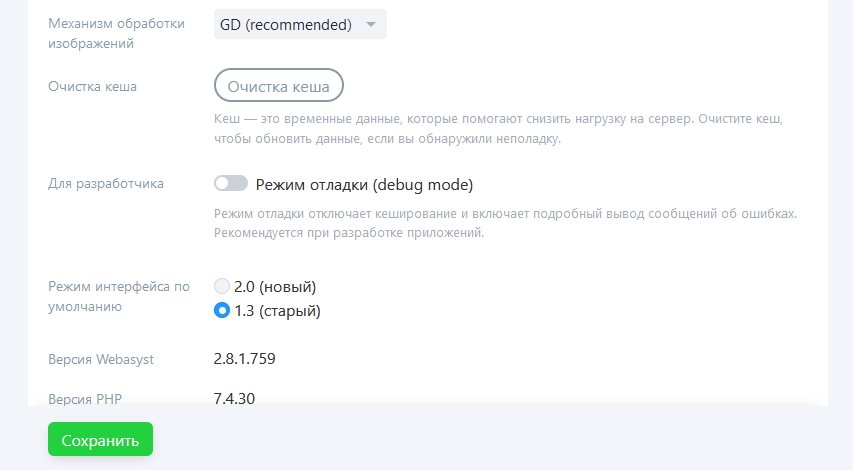
2. Очистите кеш в приложении Настройки

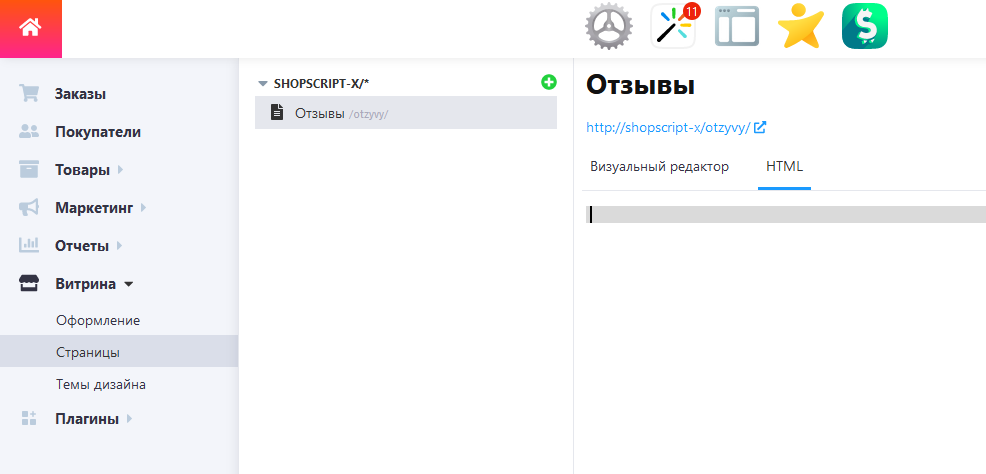
3. Создайте страницу в разделе Витрина - Страница, назовите ее Отзывы

4. Добавьте код для вывода отзывов (выбрать вкладку HTML)
<style>
.full-review-item { display:flex; gap:20px; background:#fefefe; border:1px solid #e0e0e0; padding:20px; border-radius:12px; margin-bottom:20px; }
.full-review-item__leftside { width:100px; }
.full-review-item__leftside img { max-width::90px; max-height:90px; }
.full-review-item__rightside { flex:1; }
.full-review-item__username { font-weight:bold; }
.full-review-item__date { font-size:12px; color:gray; }
.full-review-item__title { font-size:16px; font-weight:bold; margin-bottom:20px; }
.full-review-item__description { font-size:14px; }
.full-review-item__images { margin-top:20px; }
.full-review-item__images img { width:100px; margin-right:20px; display:inline-block; border-radius:12px; border:1px solid #e0e0e0; }
.r-pagination { margin: 10px 0; padding: 0; list-style: none; text-align: center; }
.r-pagination li { display: inline-block; margin-right: 5px; }
.r-pagination a { display: block; width: 50px; height: 50px; line-height: 50px; font-weight: bold; text-decoration: none; font-size: 12px;background: #fff; color: #000; text-align: center; border-radius: 12px; }
.r-pagination .selected a { background: #ccc; color: #fff; }
@media (max-width:767px) {
.full-review-item { gap:10px; }
.full-review-item__leftside { width:70px; }
.full-review-item__leftside img { max-height:70px; max-width:70px; }
.full-review-item__title { font-size:14px; }
.full-review-item__date { font-size:10px; }
.full-review-item__description { font-size:12px; }
}
</style>
{rev_on_page = 10}
{page_count = ceil(count(wa->shop->reviews(500))/rev_on_page)}
{curr_page = smarty.get.page-1}
{if curr_page < 0}{curr_page = 0}{/if}
{reviews = shopAllReviews::reviews(rev_on_page, rev_on_page*curr_page)}
<div class="full-review">
{foreach reviews as review}
<div class="full-review-item">
<div class="full-review-item__leftside">
<a href="{review.product_url}">
<img src="{review.product_url_crop_small|replace:"48x48":"200x0"}" alt="{product.name|escape}">
</a>
</div>
<div class="full-review-item__rightside">
<div class="full-review-item__username">{review.author.name}</div>
<div class="full-review-item__date"> {review.datetime|wa_datetime:"humandatetime"}</div>
{if review.title}
<div class="full-review-item__title">{review.title}</div>{/if}
{if review.text}
<div class="full-review-item__description">{review.text}</div>
{/if}
{if !empty(review.images)}
<div class="full-review-item__images">
{foreach review.images as _image}
<a data-fancybox="gallery" href="{_image.url_0|escape}" data-caption="{_image.description|escape}" title="{_image.description|escape}" target="_blank">
<img src="{_image.url_2|escape}" alt="{_image.description|escape}">
</a>
{/foreach}
</div>
{/if}
</div>
</div>
{/foreach}
<div class="pagination">
{wa_pagination total=page_count attrs=['class' => "r-pagination"]}
</div>
Дополнительные настройки
В коде можно изменять количество отображаемых отзывов на странице, для этого имените параметр {$rev_on_page = 10}, 10 - количество отзывов для отображения на одной странице
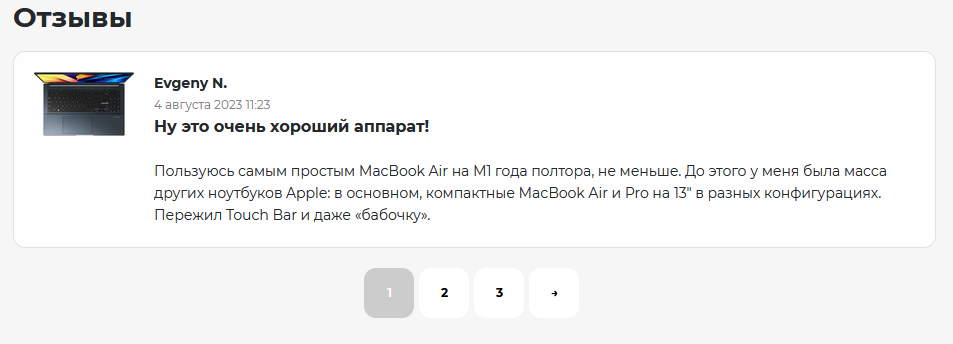
Результат

Смотрите также
8 октября 2025
22 сентября 2025
19 февраля 2025
26 июля 2024
10 июня 2024
26 октября 2023
7 июля 2023
31 октября 2022
