Интеграция Brand Pro в тему SuperMarket Premium
Для интеграции плагина Brand Pro от разработчика BodySite, откройте файл menu.html и добавьте код:
<li class="tree" data-id="999999"><a href="#">Бренды</a></li>
после кода
{function catalog_leftside}
<ul>
Добавьте код:
<div class="main-menu__item main-menu__depth0 selected" data-id="999999">
<span class="fa fa-chevron-down mobile-open js-mobile-open"></span>
<a href="/brands/" title="Бренды" class="depth0_header">Бренды<i class="fas fa-chevron-right"></i></a>
<svg class="icon-close js-open-menu" viewBox="0 0 30 30">
<use xlink:href="#icon-close-tin"></use>
</svg>
<div class="selected" data-id="999999">
{$brands = shopBrandViewHelper::getAllBrands()}
<div class="main-menu__scroll">
{foreach $brands as $b}
<div class="main-menu__item main-menu__depth1" data-id="{$b.id}" style="min-height:unset;">
<a href="/brand/{$b.url}/" title="{$b.name}" class="depth1_header">{$b.name}</a>
</div>
{/foreach}
</div>
</div>
<div class="main-menu__item selected" data-id="426">
<a href="/brand/" title="Бренды" class="main-menu__show-all">Показать все бренды
<svg class="icon-next" viewBox="0 0 30 30">
<use xlink:href="#icon-next"></use>
</svg>
</a>
</div>
</div>
после кода
<div class="main-menu__box-inner">
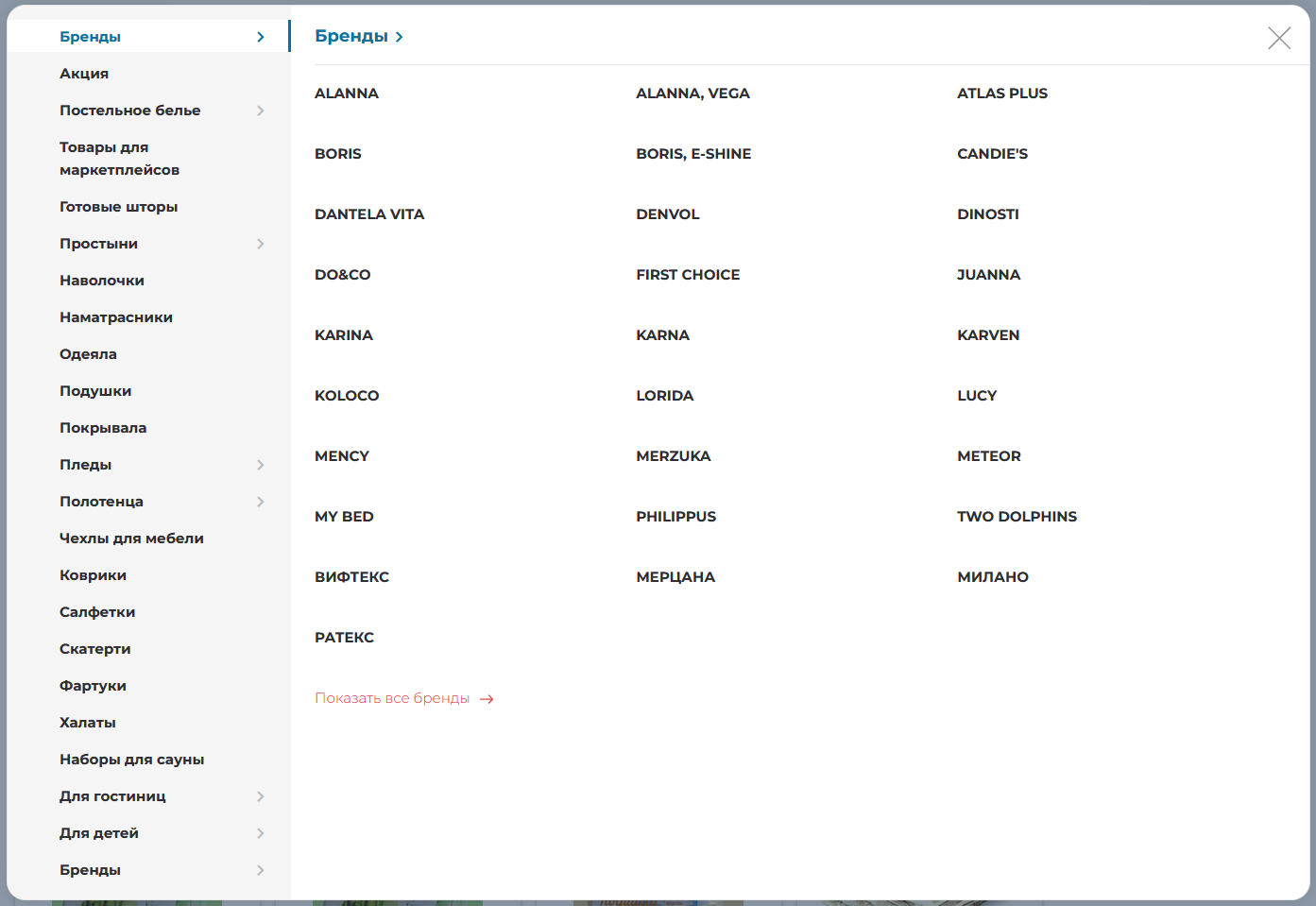
Результат

Смотрите также
26 июля 2024
10 июня 2024
26 октября 2023
7 июля 2023
31 октября 2022
22 марта 2022
1 апреля 2021
2 февраля 2021
18 ноября 2020
