Выбор артикула в каталоге в Shop-Script
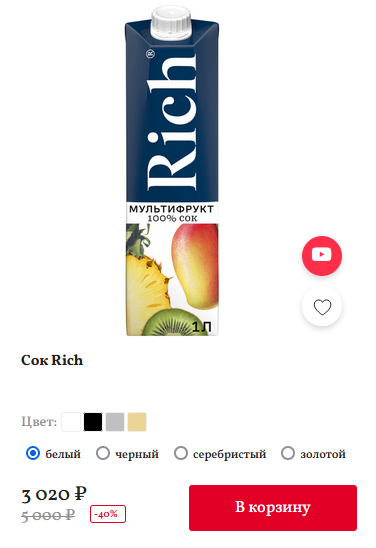
Данная доработка позволит пользователю Shop-Script добавлять товар с любым выбранным артикулом.

Откройте файл list-thumbs.html (или похожий в зависимости от темы дизайна) и добавьте после кода:
{foreach $products as $p}
Новый код:
{$product = $wa->shop->product($p.id)}
{foreach $product.skus as $k => $sku}
<label>
<input type="radio" name="sku_id" value="{$k}" data-articul="{$sku["name"]}" data-price="{$sku["price"]}" data-status="{$sku["status"]}" data-image-id="{$sku["image_id"]}" {if $sku@first}checked{/if}> {$sku["name"]|default:$sku["id"]}
</label>
{/foreach}
Обязательно: новый код должен быть между тегами <form>...</form>
Данный код передает следующие значения в input, которые можно использовать далее в скриптах и менять цену и картинку карточки товара:
- data-articul - название артикула
- data-price - цена артикула
- data-status - статус артикула 0/1
- data-image - id картинки артикула
Также в переменной {$sku["count"]} передается доступное количество для добавления в корзину, дополнительно можно сделать проверку и скрывать вывод при {$sku["count"]} = 0
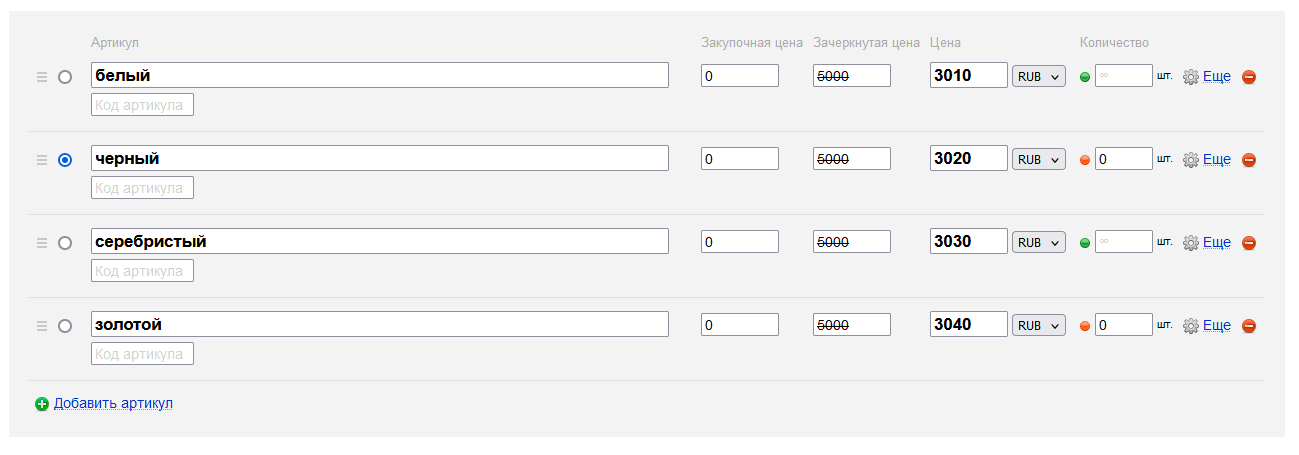
Пример товара в админке:

Смотрите также
8 октября 2025
22 сентября 2025
19 февраля 2025
26 июля 2024
10 июня 2024
26 октября 2023
7 июля 2023
31 октября 2022
