Разные блоги для одного шаблона
Для реализации данного сценария есть два способа:
Способ №1
Сделать клон шаблона и в нем изменить вывод конкретного блога, но минус такой реализации - нельзя потом обновить клон шаблона
Способ №2
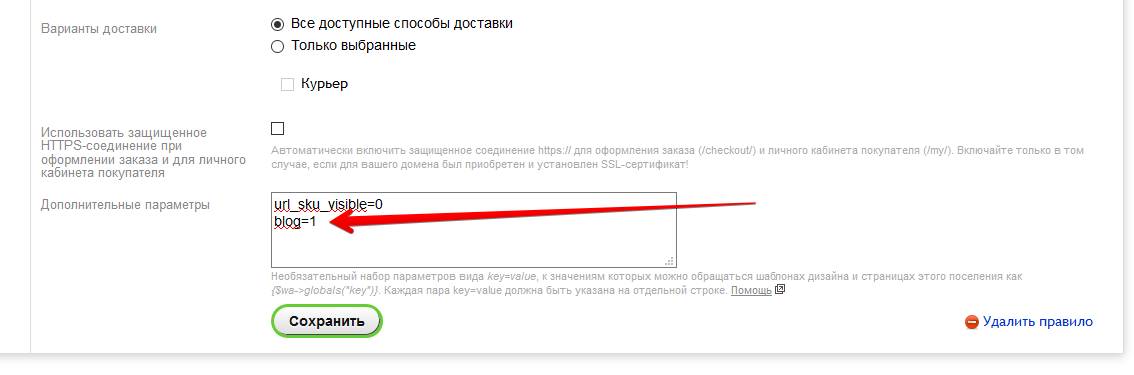
а) Для каждой витрины укажите свой параметр блога в структуре приложения Сайт, например (см. картинку)

б) Внести правки в файлы темы дизайна, для темы TopShop (файл home.single.html и home.split.html), для темы TopStyle (файл home.html)
в) Найти строчку {$latest_posts = $wa->blog->posts(null, 3)} и заменить её на
{if $wa->globals("blog") == 1}
{$latest_posts = $wa->blog->posts(1, 3)}
{elseif $wa->globals("blog") == 2}
{$latest_posts = $wa->blog->posts(2, 3)}
{/if}
Данный код означает, что для витрины, где мы прописали blog=1 будут выведены записи из блога с ID = 1, а для blog=2 будут вывенены записи с ID = 2
Смотрите также
19 февраля 2025
26 июля 2024
10 июня 2024
26 октября 2023
7 июля 2023
31 октября 2022
22 марта 2022
1 апреля 2021
2 февраля 2021
