Как искать стили в шаблоне и заменять их?
На примере шаблона Color 2.0 мы покажем, как последовательно искать стиль блока, текста и любого другого элемента на странице для замены (цвета, размера, фона).
- Вам потребуется браузер Google Chrome. Если у вас он не установлен, скачайте его по этой ссылке
- Откройте в браузере ваш магазин или сайт
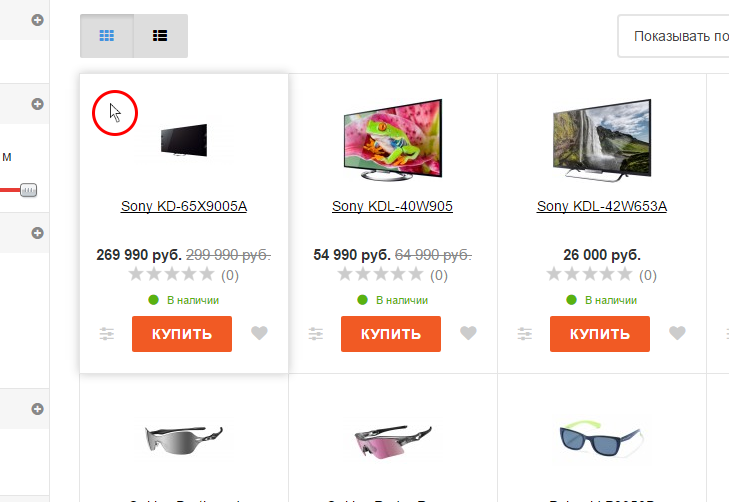
- Наведите курсор мыши на необходимый для изменения блок

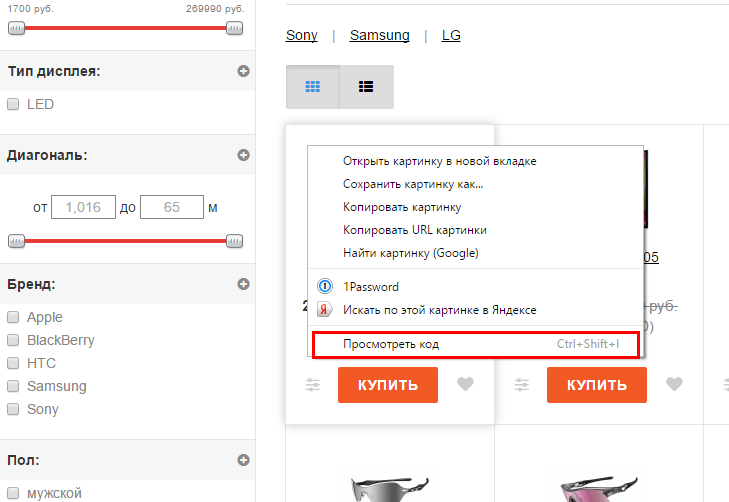
- Нажмите правую кнопку мыши на этом блоке и выберите пункт "Просмотреть код" (или CTRL+SHIFT+I)

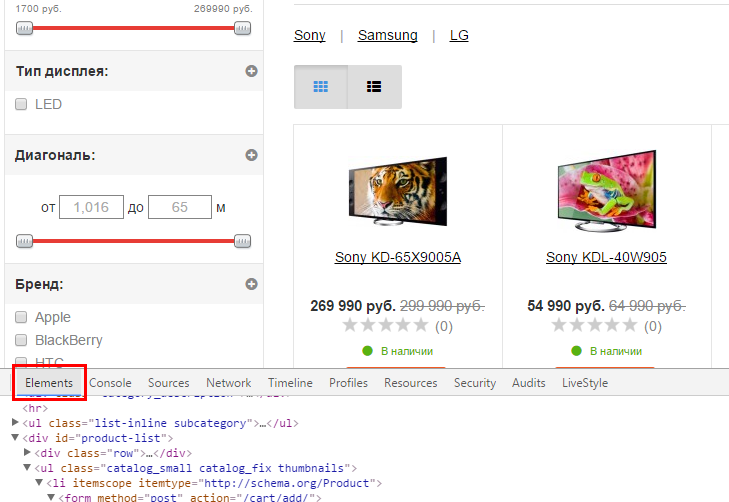
- Нажмите кнопку "Elements"

- Выберите необходимый блок стиля ниже в коде (он будет подсвечиваться светло-синим) и нажмите на него п.1 (см. картинку ниже)
- В правой части у вас появится название этого стиля и файл, в котором необходимо его найти п.2 (см. картинку ниже)
- Замените необходимый параметр (например поменять фон с белого на черный) и замените его п.3 (см. картинку ниже)
- Например было (в файле style.css)
.catalog_small li {
background: #ffffff;
стало
.catalog_small li {
background: #000000;

Смотрите также
19 февраля 2025
26 июля 2024
10 июня 2024
26 октября 2023
7 июля 2023
31 октября 2022
22 марта 2022
1 апреля 2021
2 февраля 2021
