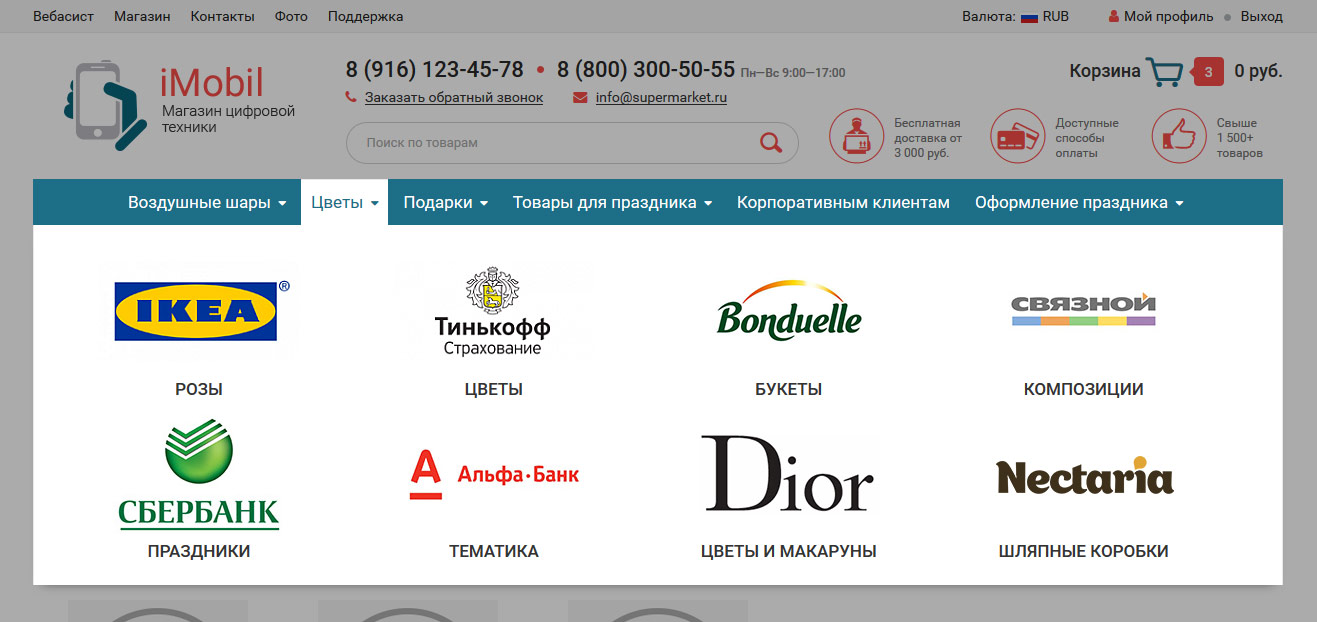
Добавление картинок в центральное меню
Добавить картинки в меню легко. Для этого нам понадобиться плагин Картинки для категорий или ручное добавление картинок в дополнительные поля (см. видео-инструкцию по добавлению картинок)

Для этого надо открыть файл navigation.html и произвести замену кода.
Найти и удалить код
{foreach $lvl1.childs as $lvl2}
<li{if $lvl2.childs && !$theme_settings.navigation_menu} class="tree"{/if}><a href="{$lvl2.url}">{$lvl2.name} {if !empty($lvl2.params.badge)}<span class="category-badge hidden-md-down">{$lvl2.params.badge}</span>{/if}</a>
{if !$theme_settings.navigation_menu}
{if $lvl2.childs}
<ul>
{foreach $lvl2.childs as $lvl3}
<li{if $lvl3.childs} class="tree"{/if}><a href="{$lvl3.url}">{$lvl3.name} {if !empty($lvl3.params.badge)}<span class="category-badge hidden-md-down">{$lvl3.params.badge}</span>{/if}</a>
{if $lvl3.childs}
<ul>
{foreach $lvl3.childs as $lvl4}
<li><a href="{$lvl4.url}">{$lvl4.name} {if !empty($lvl4.params.badge)}<span class="category-badge hidden-md-down">{$lvl4.params.badge}</span>{/if}</a></li>
{/foreach}
</ul>
{/if}
</li>
{/foreach}
</ul>
{/if}
{/if}
</li>
{/foreach}
и вместо этого кода вставить
{foreach $lvl1.childs as $lvl2}
<li>
<div class="text-center">
<div class="image"><a href="{$lvl2.url}">
{if !empty($lvl2.image) && isset($lvl2.image)}
<img src="{$wa_url}wa-data/public/shop/categories/{$lvl2.id}/{$lvl2.id}.200{$lvl2.image}">
{else}
{if !empty($lvl2.params.img)}
<img src="{$lvl2.params.img}" alt="{$lvl2.name}"/>
{else}
<img src="{$wa_theme_url}img/no-foto-catalog.gif">
{/if}
{/if}
</a></div>
<a href="{$lvl2.url}">{$lvl2.name}</a>
</div>
</li>
{/foreach}
Для корректного отображения в мобильной версии добавьте в user.css код:
@media (max-width: 767px) {
.clone-xs-menu .text-center {
text-align: left !important;
}
.clone-xs-menu .text-center a {
display: inline-block !important;
margin-left: 5px;
}
.clone-xs-menu .image {
display: inline-block;
}
.clone-xs-menu .image img {
max-height:55px;
}
.clone-xs-menu .image a {
height:75px;
margin-left: 0;
}
}
Отредактируйте настройки плагина и добавьте туда размер 200

Смотрите также
8 октября 2025
22 сентября 2025
19 февраля 2025
26 июля 2024
10 июня 2024
26 октября 2023
7 июля 2023
31 октября 2022
