Аккордеон для Shop-Script X
Добавить аккордеон можно для любой страницы или файла шаблона движка Shop-Script. На примере страницы "Доставка" темы Маркетплейс, создадим свой аккордеон.
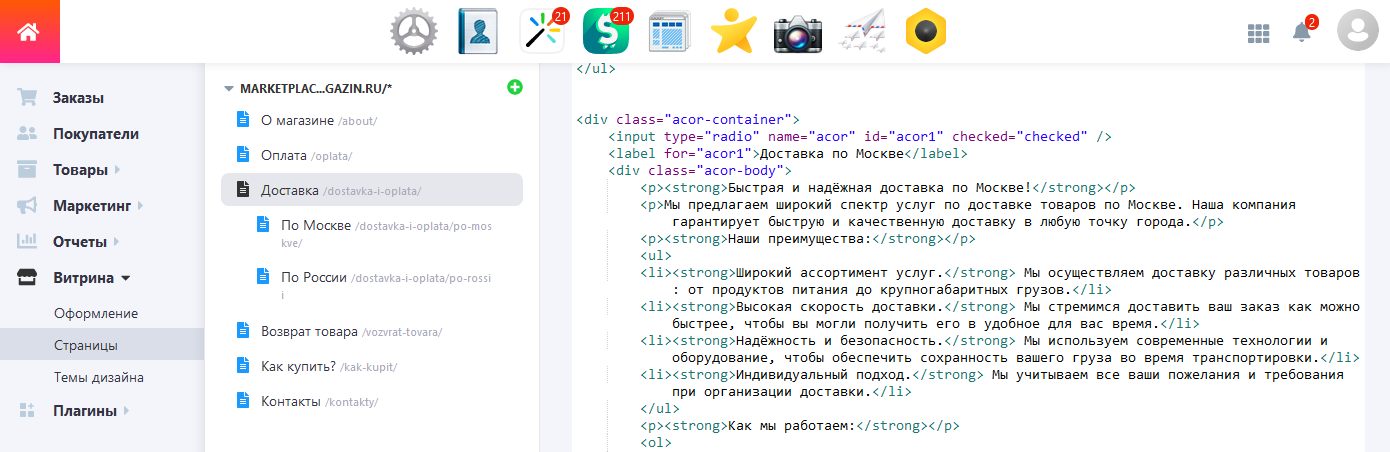
Создайте (или откройте) файл страницы:

и добавьте код:
<div class="acor-container">
<input type="radio" name="acor" id="acor1" checked="checked" />
<label for="acor1">Доставка по Москве</label>
<div class="acor-body">
<p><strong>Быстрая и надёжная доставка по Москве!</strong></p>
</div>
<input type="radio" name="acor" id="acor2" />
<label for="acor2">Экспресс-доставка</label>
<div class="acor-body">
<p>Мы предлагаем широкий спектр услуг по экспресс-доставке документов, посылок и грузов по Москве и области. Наша компания гарантирует быструю и качественную доставку в любую точку города или региона.</p>
</div>
<input type="radio" name="acor" id="acor3" />
<label for="acor3">Доставка по России</label>
<div class="acor-body">
<p><strong>Быстрая и надёжная доставка по России!</strong></p>
</div>
</div>
<style>
.acor-container {
margin: var(--grid-gutter, 40px) 0;
}
.acor-container .acor-body {
width: 100%;
margin: 0 auto;
height: 0;
color: rgba(0, 0, 0, 0);
line-height: 18px;
box-sizing: border-box;
transition: color 0.5s, padding 0.5s;
overflow: hidden;
margin:0 0 10px 0;
}
.acor-container label {
cursor: pointer;
background-color: #f3f3f3;
display: block;
padding: 15px 20px;
width: 100%;
box-sizing: border-box;
z-index: 100;
font-size: 18px;
margin: 0 0 5px;
transition: color .35s;
border-radius:var(--radius, 10px);
}
.acor-container label:hover {
color: var(--color-primary, #000000);
}
.acor-container input{
display: none;
}
.acor-container label:before {
content: '\276F';
float: right;
}
.acor-container input:checked + label {
background-color: var(--color-primary, #285f8f);
color: #FFF;
}
.acor-container input:checked + label:before {
transition: transform .35s;
transform: rotate(90deg);
}
.acor-container input:checked + label + .acor-body {
height: auto;
color: var(--font-color, #000000);
padding: 20px;
background-color: #f3f3f3;
border-radius:var(--radius, 10px);
}
</style>
В данном пример отображено 3 вкладки, но при необходимости можно их добавить скопировав кусок кода:
<input type="radio" name="acor" id="acor2" />
<label for="acor2">Экспресс-доставка</label>
<div class="acor-body">
<p>Мы предлагаем широкий спектр услуг по экспресс-доставке документов, посылок и грузов по Москве и области. Наша компания гарантирует быструю и качественную доставку в любую точку города или региона.</p>
</div>
Далее, в данном коде замените acor3 на уникальное значение, например: acor4, в двух местах дублированного кода
Смотрите также
8 октября 2025
22 сентября 2025
19 февраля 2025
26 июля 2024
10 июня 2024
26 октября 2023
7 июля 2023
31 октября 2022
