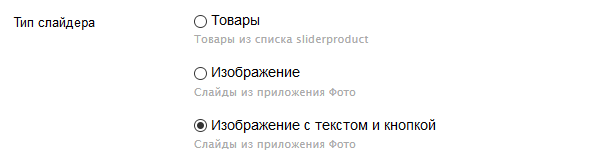
Тип слайдера

В теме предусмотрено 3 варианта отображения слайдера
Товары
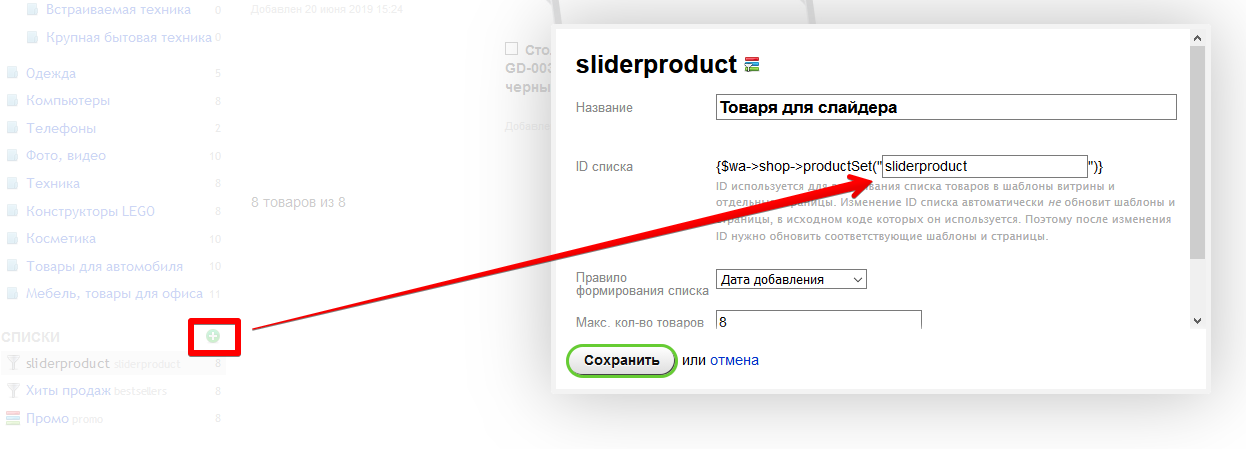
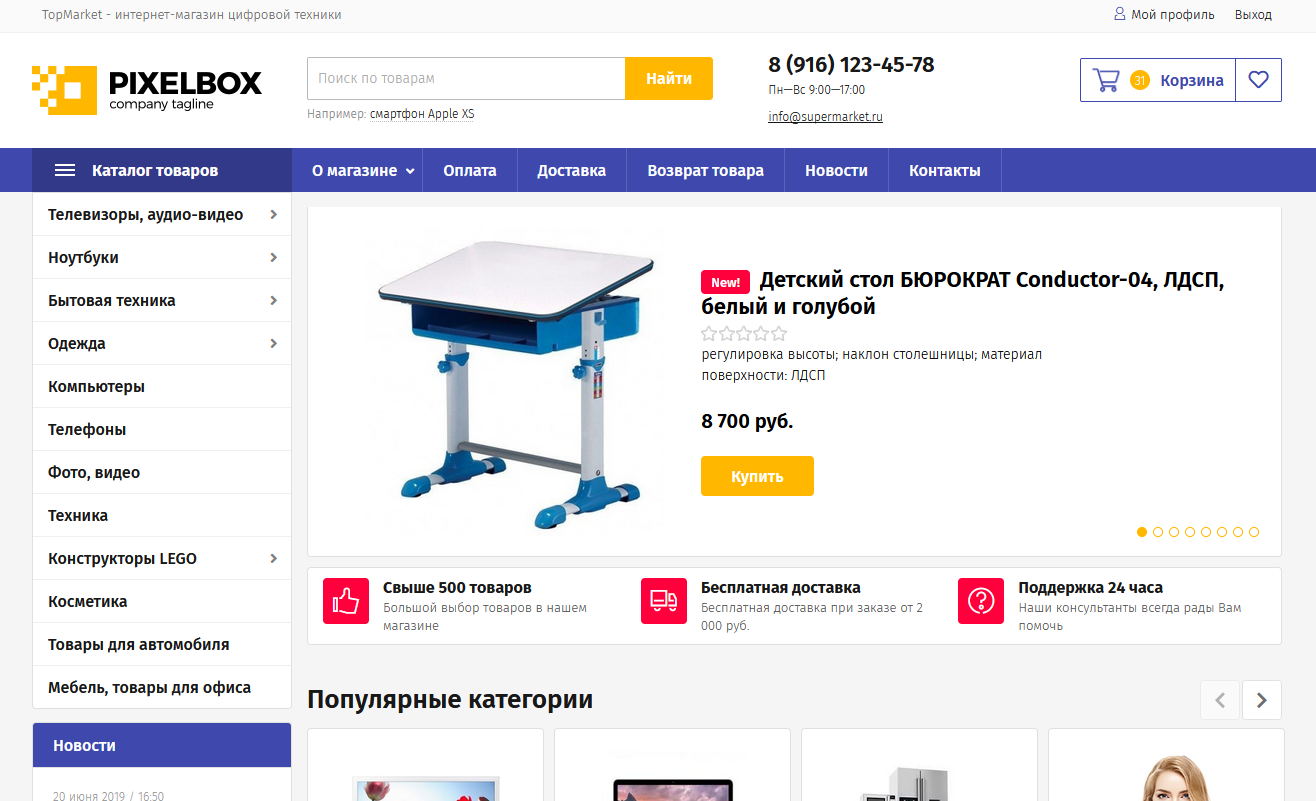
Слайдер товаров позволяет добавлять товары в слайдер - отображает их фотографии, название, краткое описание и кнопку для перехода в карточку товара. Данные товары должны быть добавлены в список sliderproduct


Изображение
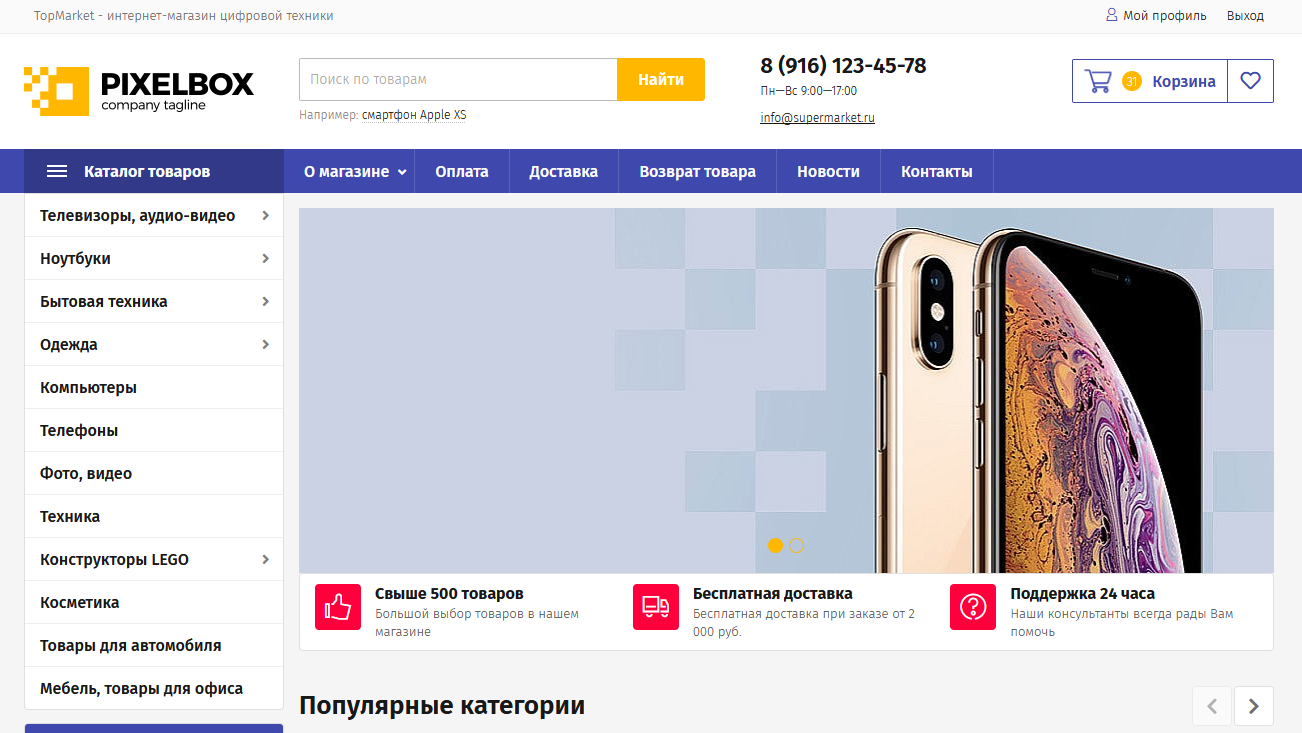
Для слайдов используются обычные картинки, они растягиваются на всю ширину и высоту пропорционально. Рекомендуем использовать картинки размером 980x360px

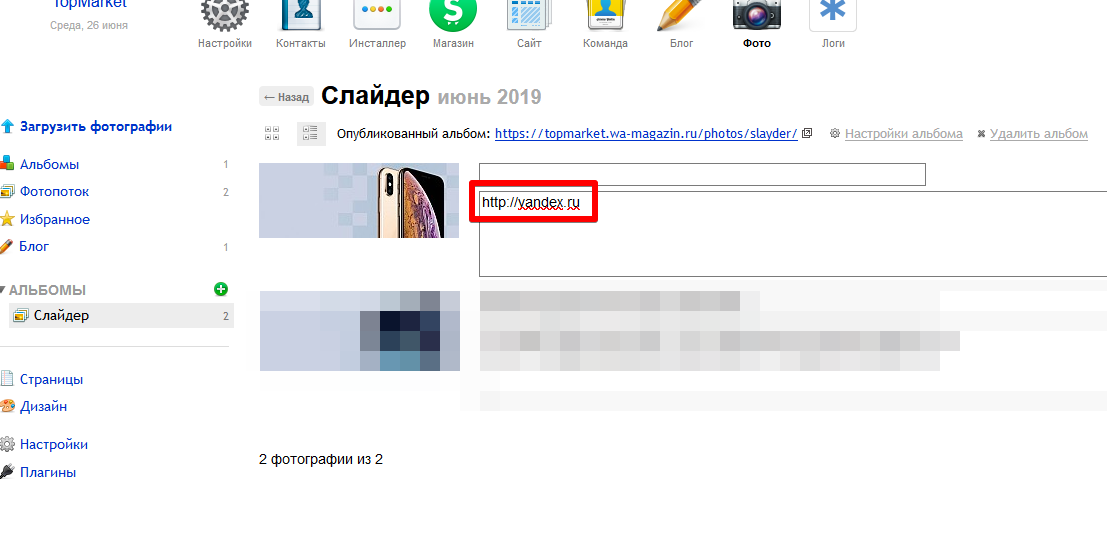
Чтобы добавить ссылку с изображения, пропишите эту ссылку в описании фотографии

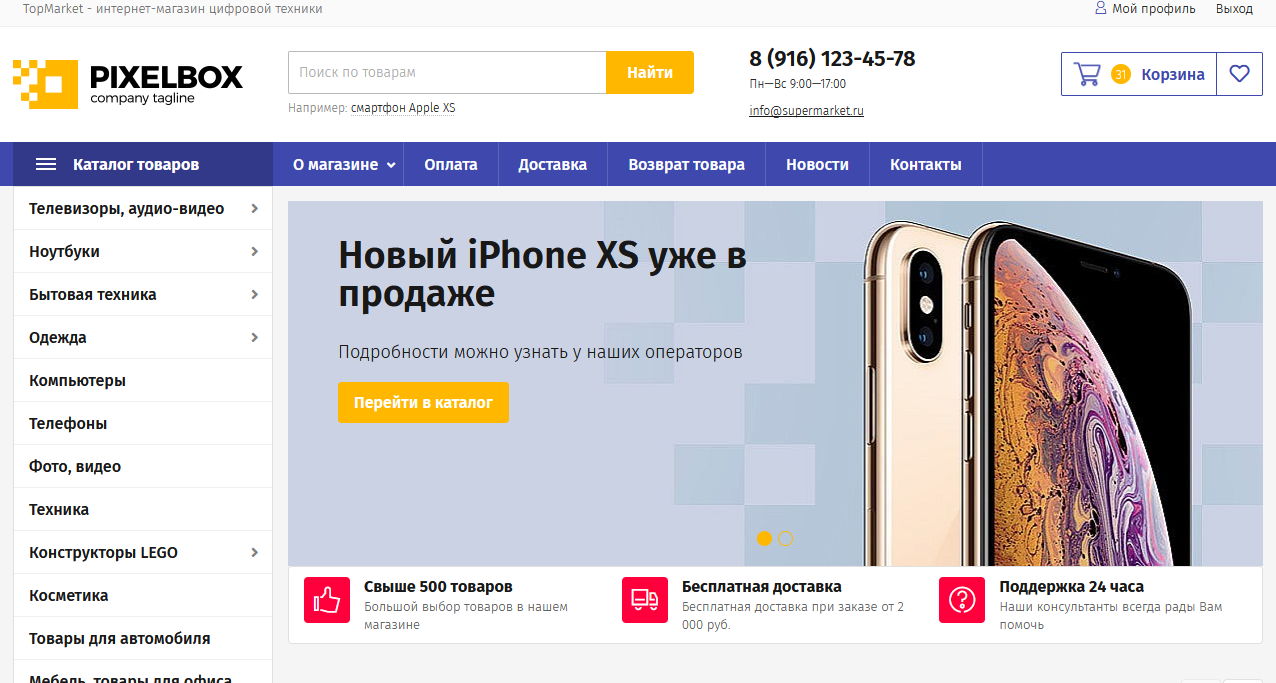
Изображение с текстом и кнопкой
Для слайдов используются обычные картинки, они растягиваются на всю ширину и высоту пропорционально. Рекомендуем использовать картинки размером 980x360px

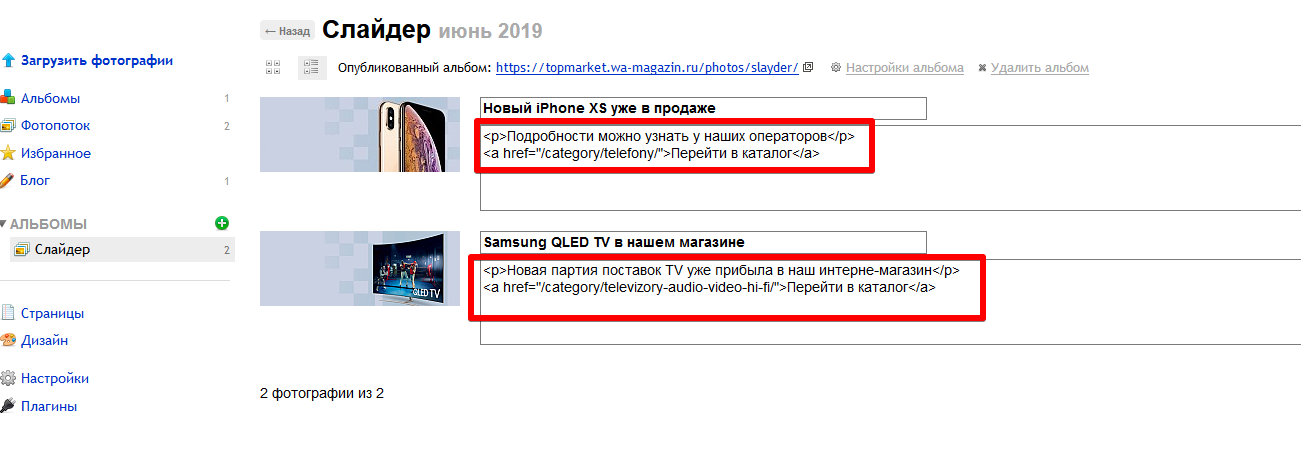
Для добавления заголовка, описания и кнопки, используйте поле описание

Пример кода
<p>Новая партия поставок TV уже прибыла в наш интерне-магазин</p> <a href="/category/televizory-audio-video-hi-fi/">Перейти в каталог</a>
Слайды картинок не отображаются?
Скорее всего у вас не создаются изображения на лету. Проверьте настройки приложения Фото