Таблицы для страниц
Так как шаблон построен на фреймворке Bootstrap, вы можете использовать стили его таблиц. Например:
Вариант №1
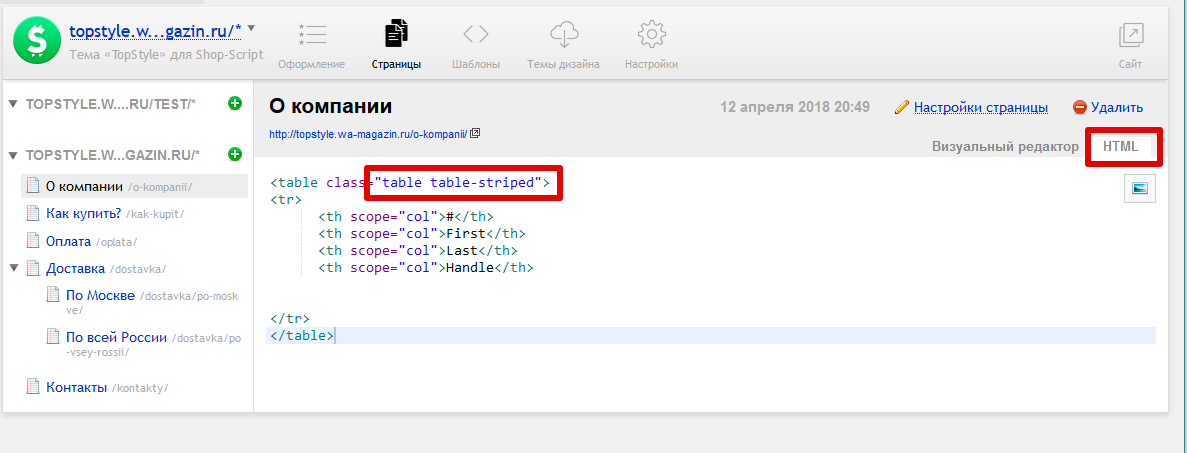
<table class="table table-striped">
..
</table>
| # | First | Last | Handle |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
Вариант №2
<table class="table table-bordered">
..
</table>
| # | First | Last | Handle |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
Вариант №3
<table class="table table-hover">
..
</table>
| # | First | Last | Handle |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
Переключитесь в режим HTML и добавьте нужный класс

Обратите внимание