Шаблон Flamingo для Shop-Script 7
| Разработана для | Магазин, Блог, Сайт, Фото |
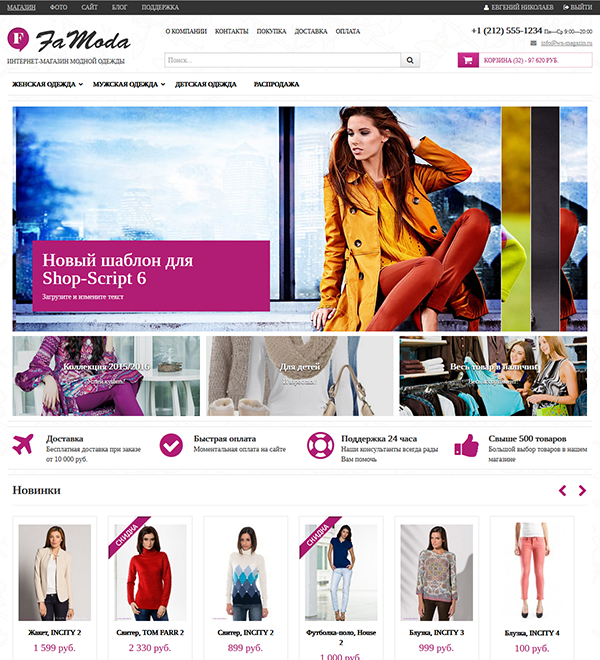
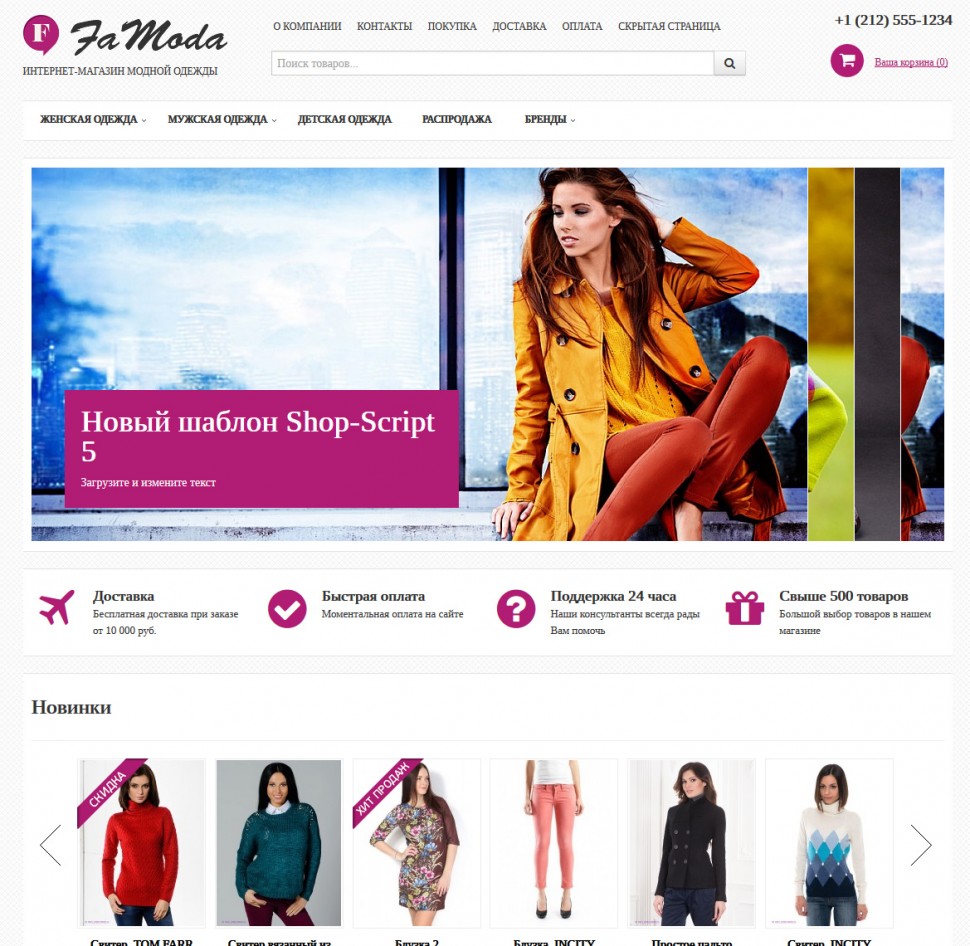
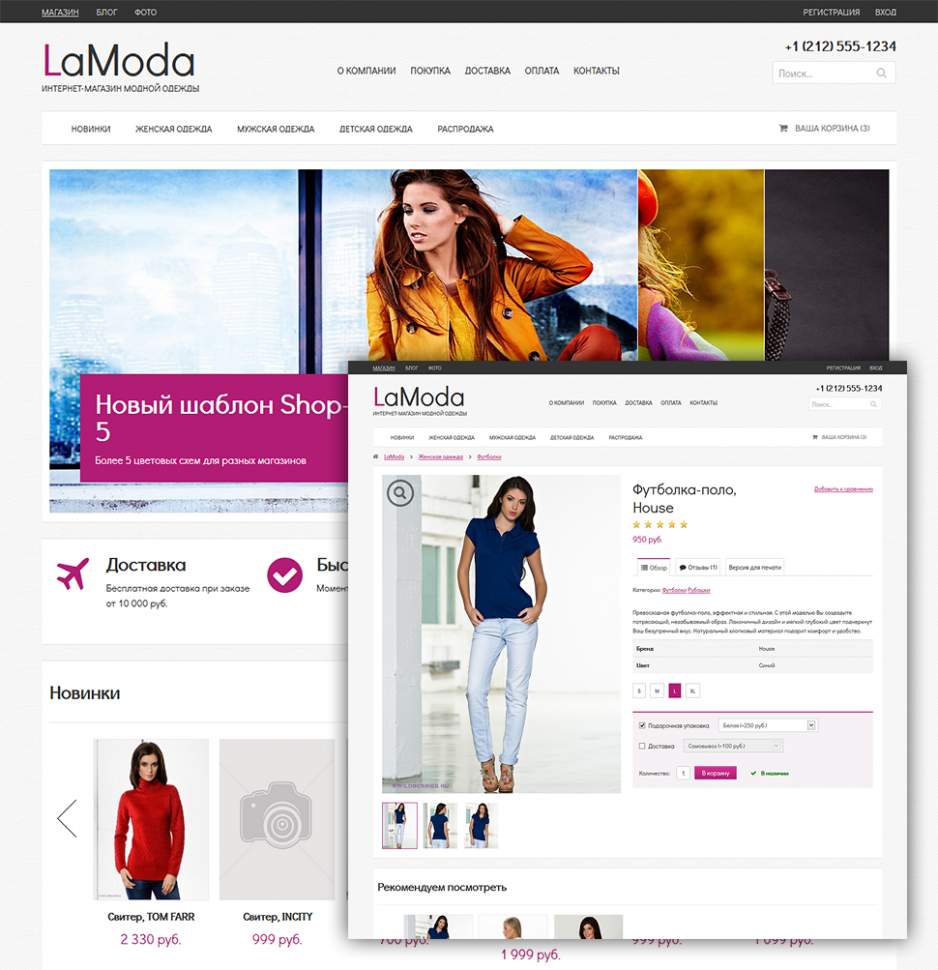
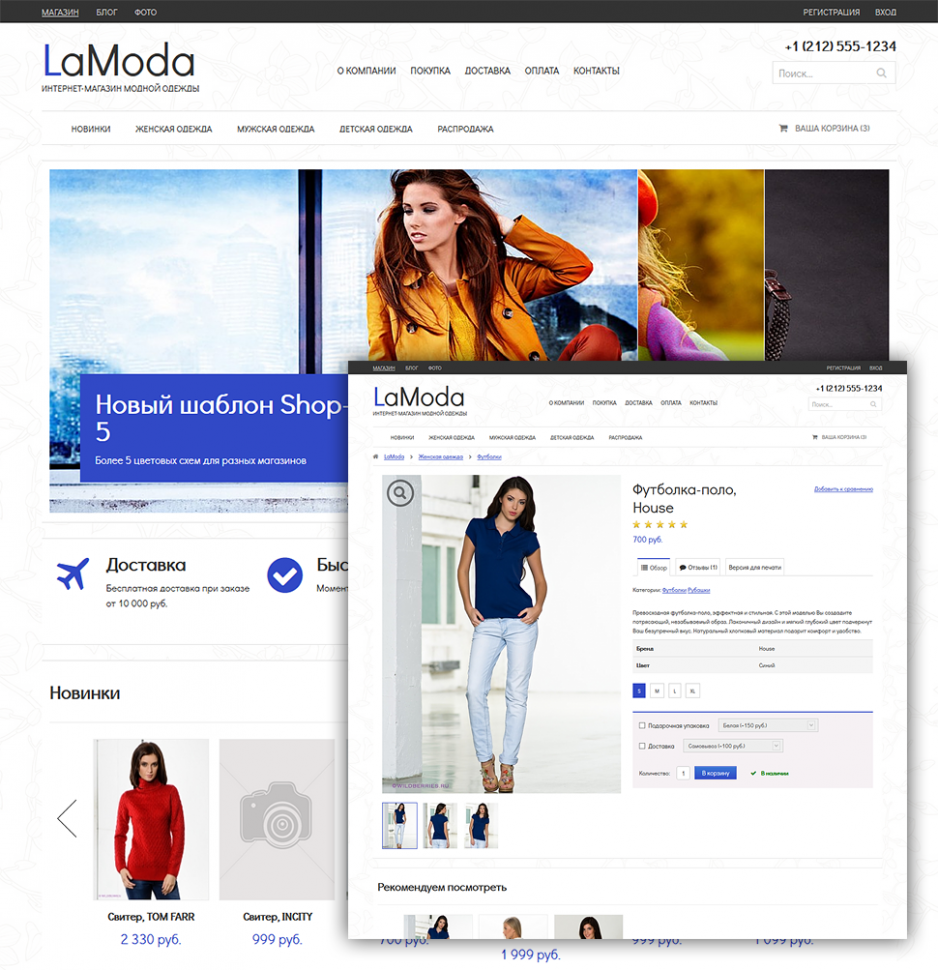
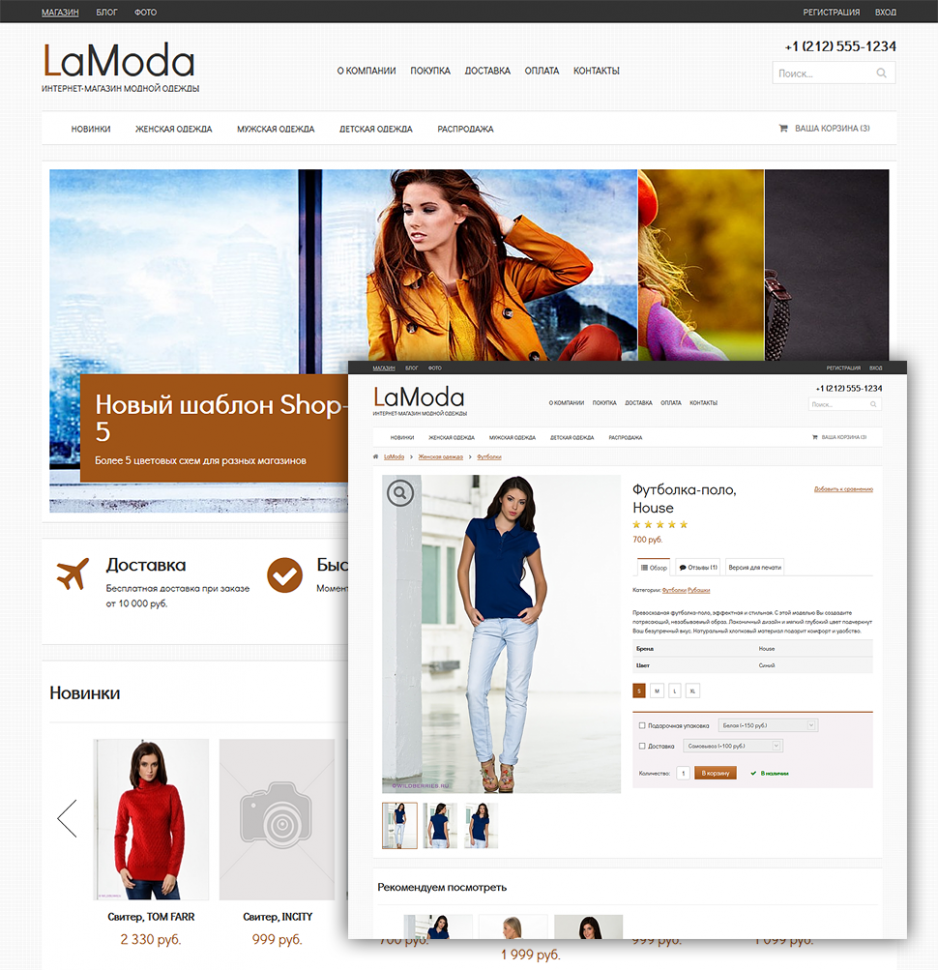
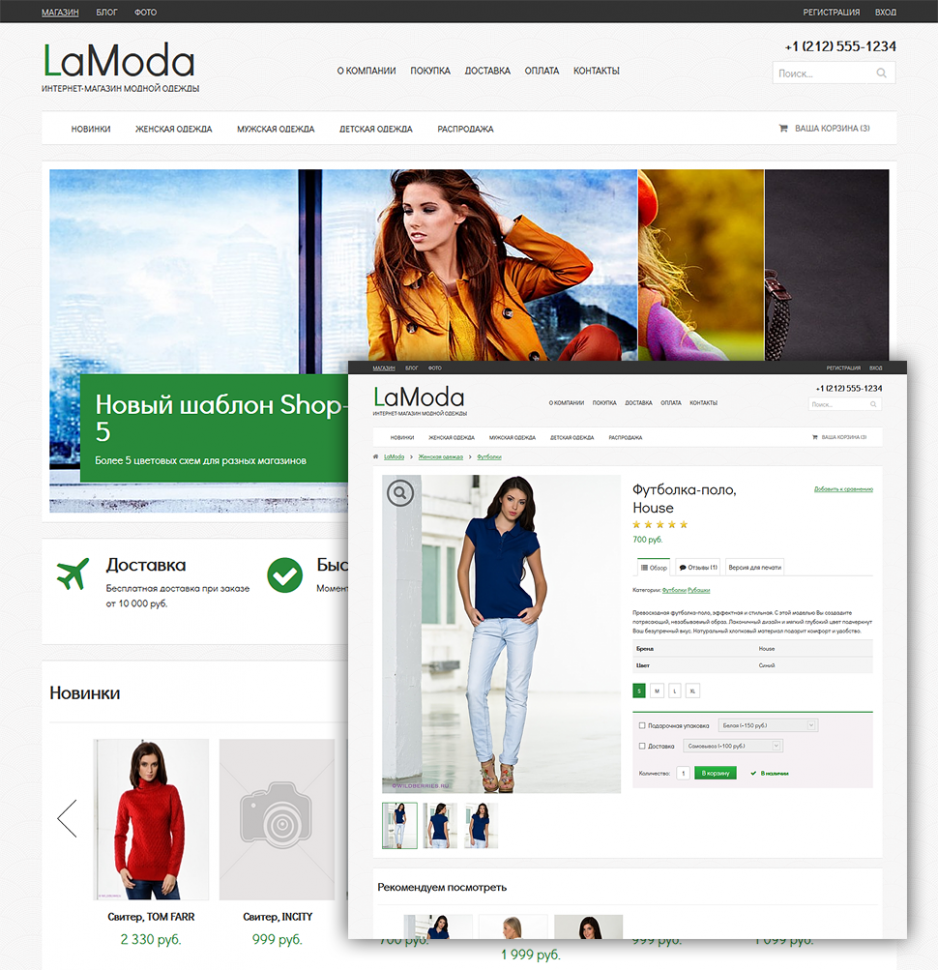
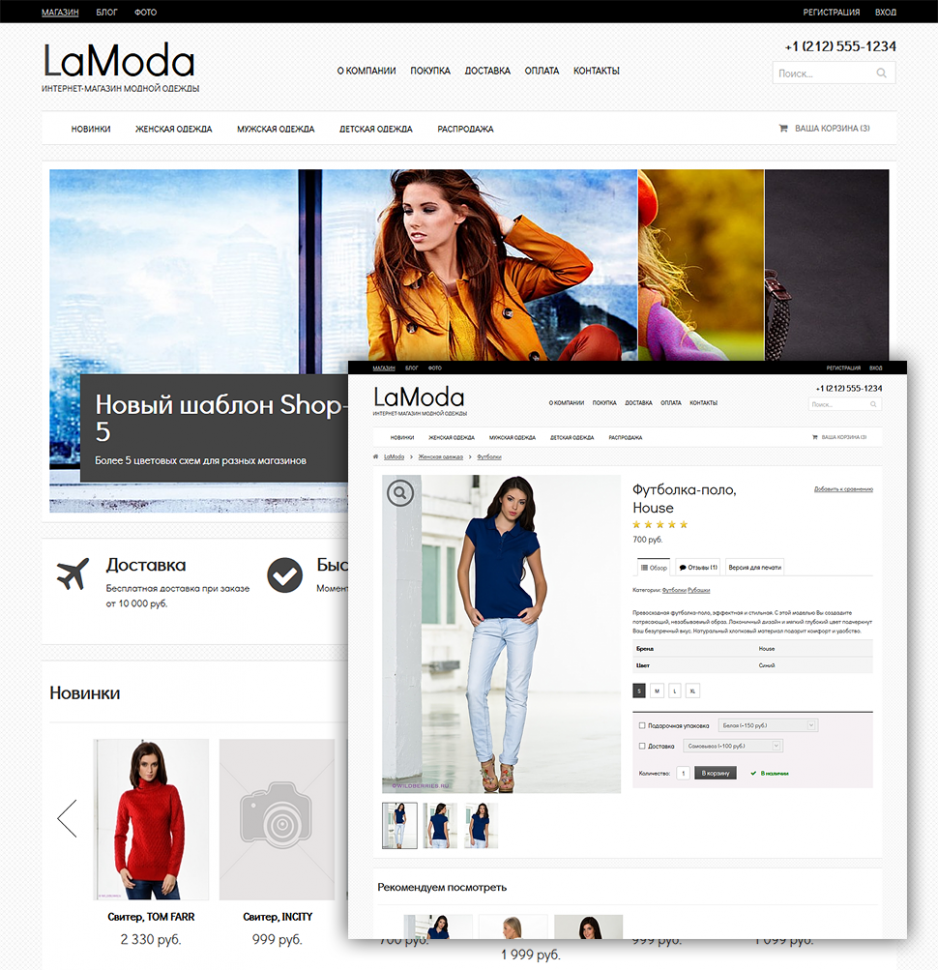
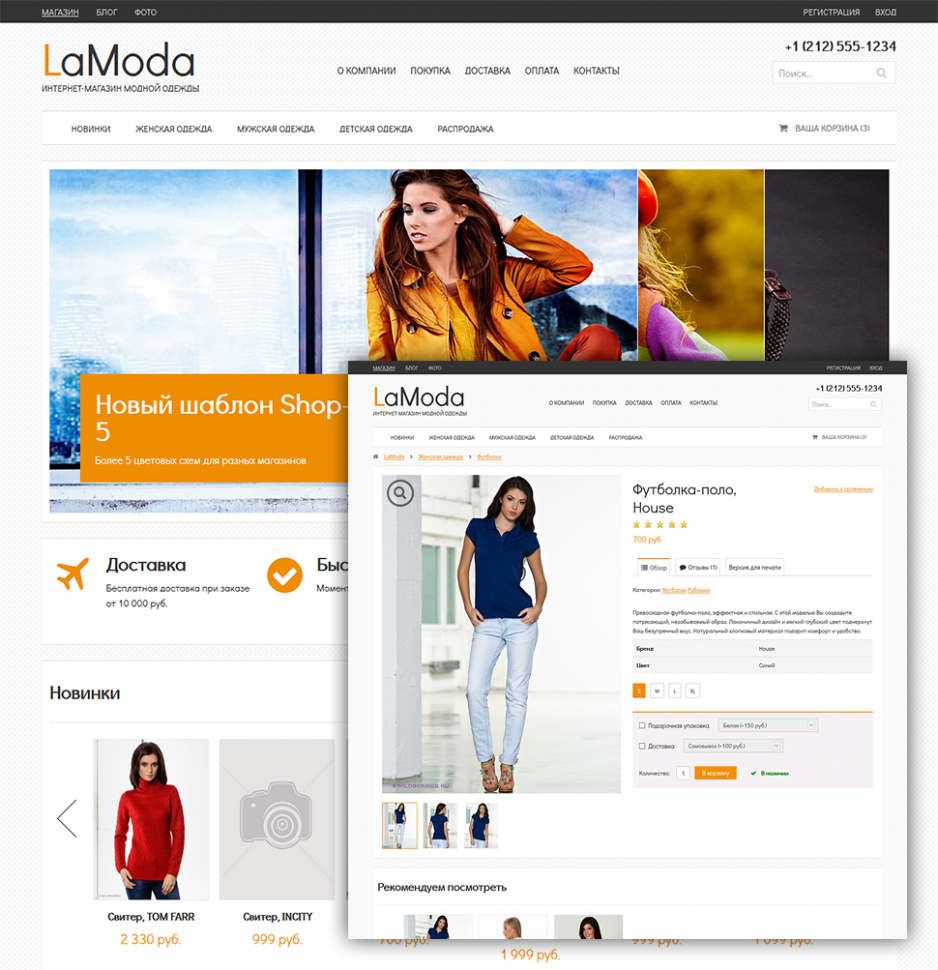
Представляем Вам новый дизайн-шаблон «Flamingo» для вашего интернет-магазина на основе Shop-Script 6. В состав темы включено 6 цветовых схем (розовая, синяя, оранжевая, серая, зеленая, коричневая) и 4 фоновых рисунка. Настроить тему Вы сможете на свой вкус, просто подключив другой стиль (помощь в подключении находится во вкладке «Настройки и рекомендации»).
Шаблон включает в себя также дизайн приложения "Сайт"
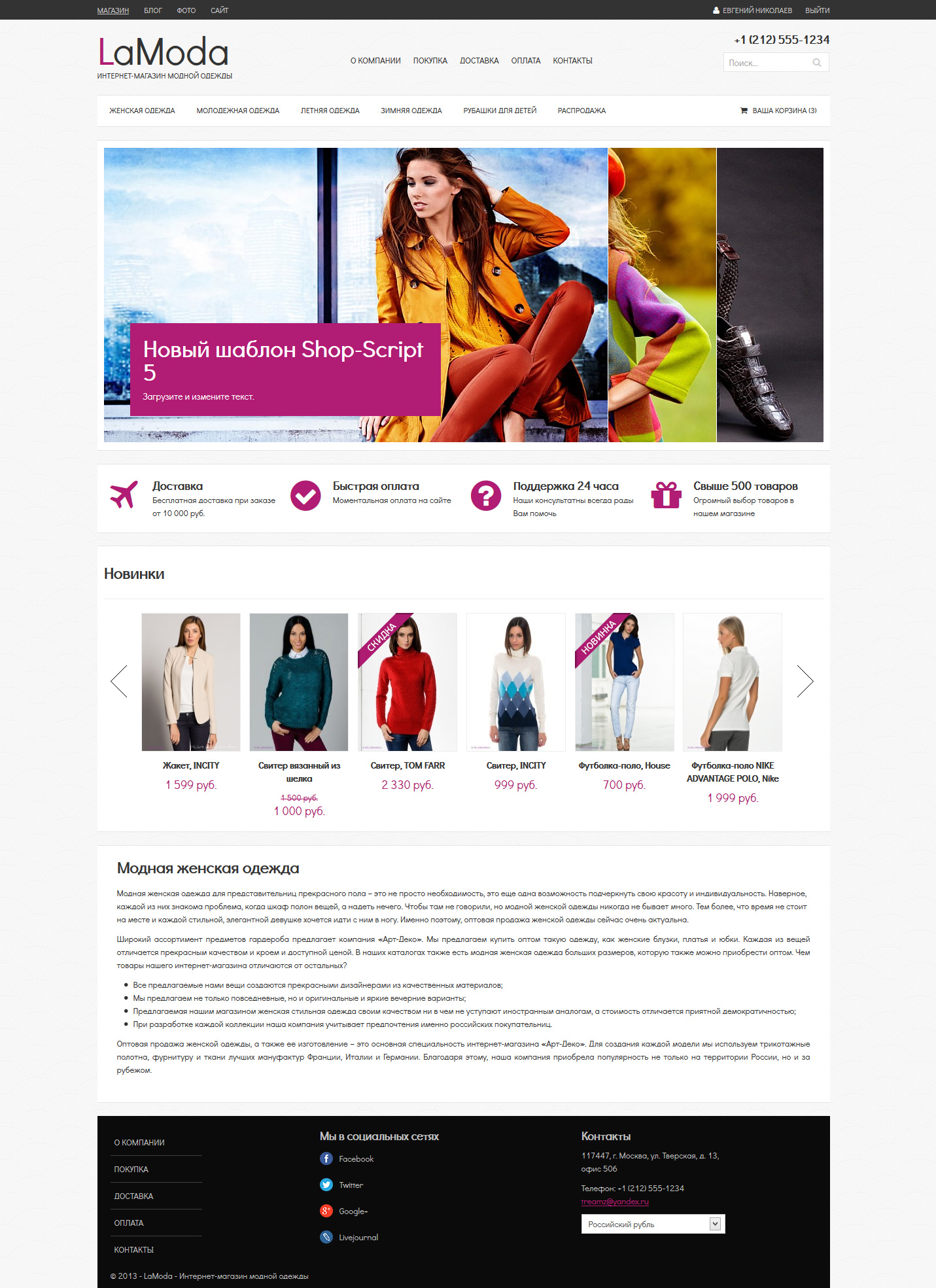
Главная страница

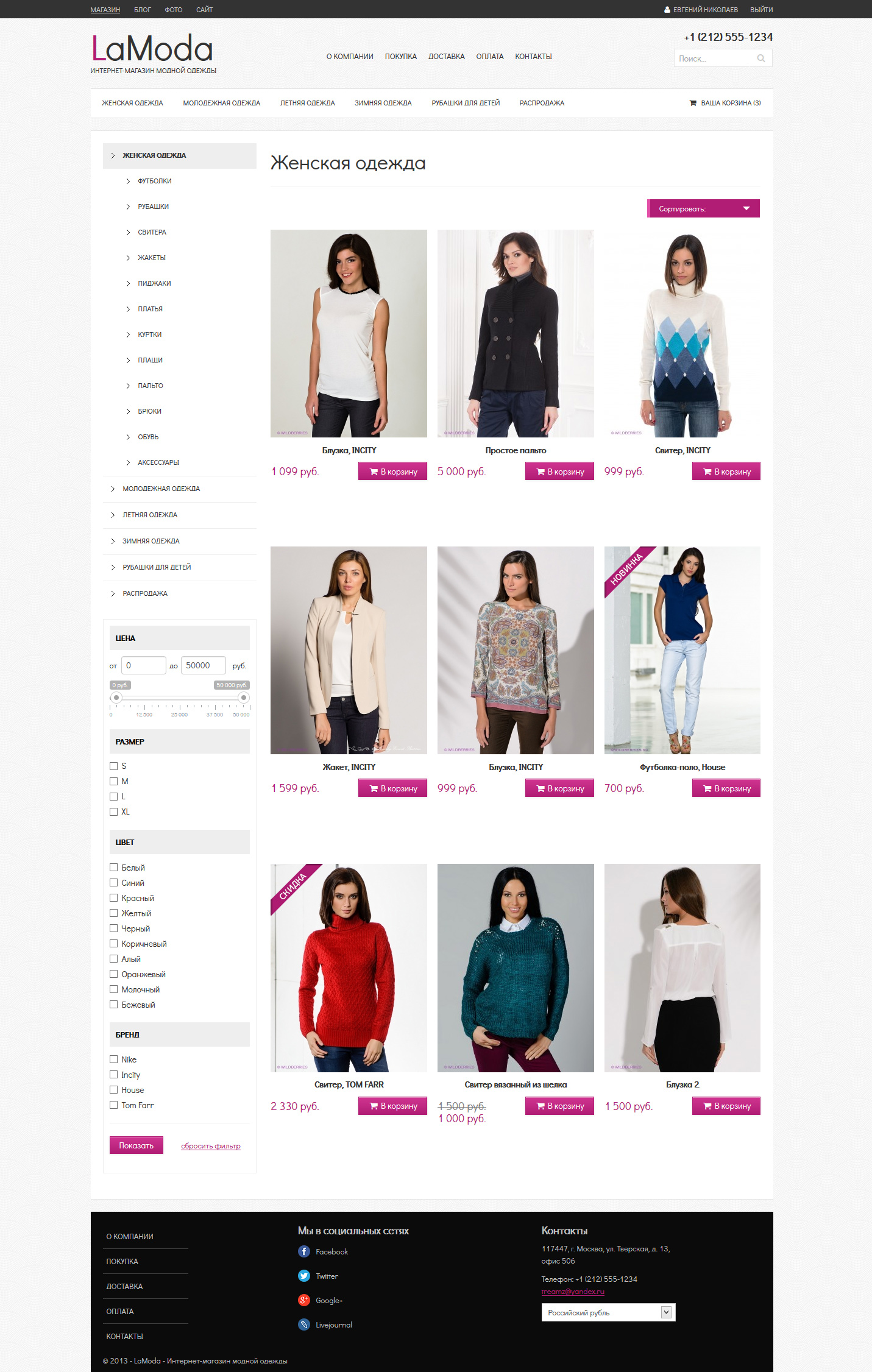
Каталог продукции

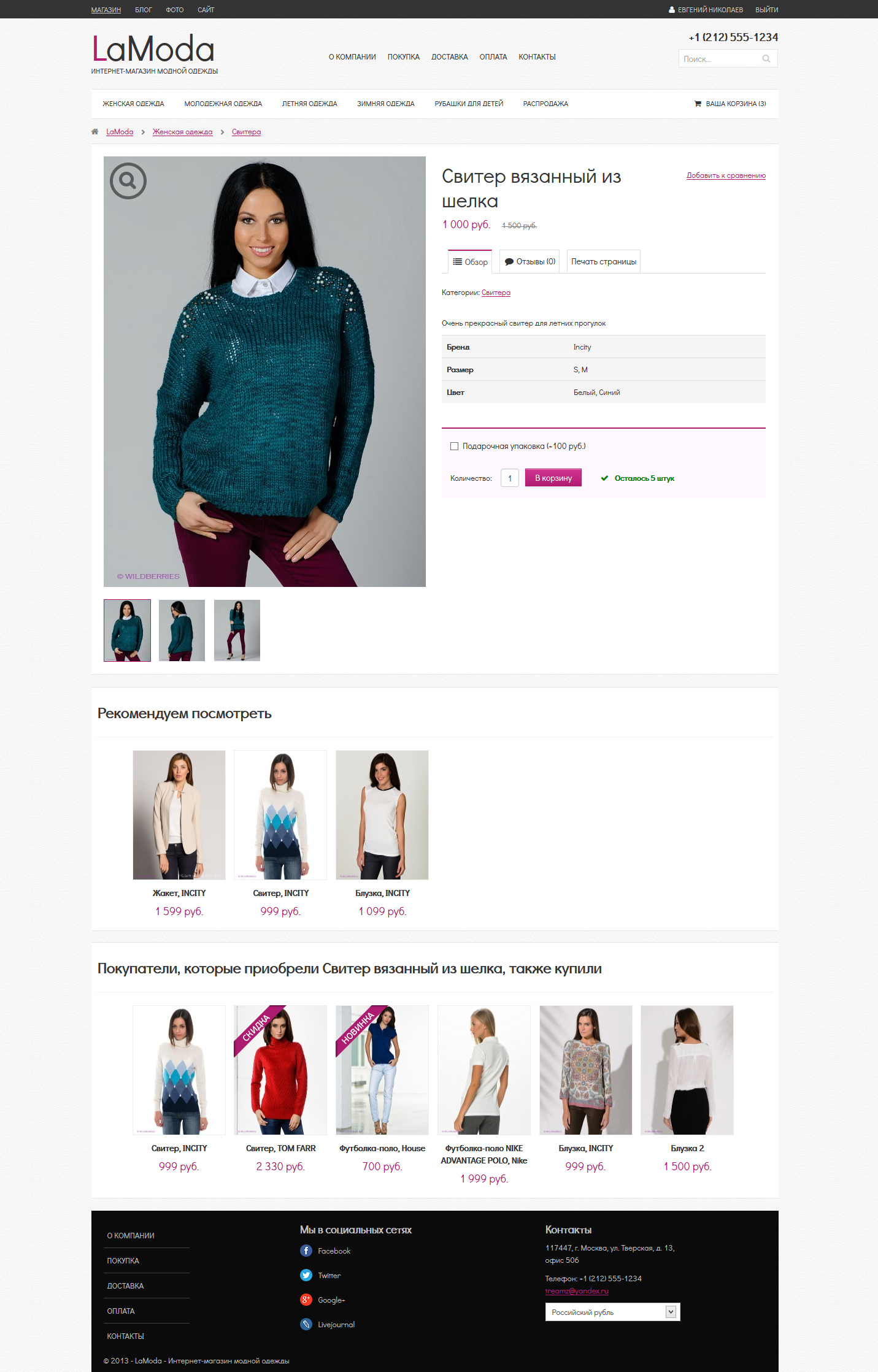
Карточка товара

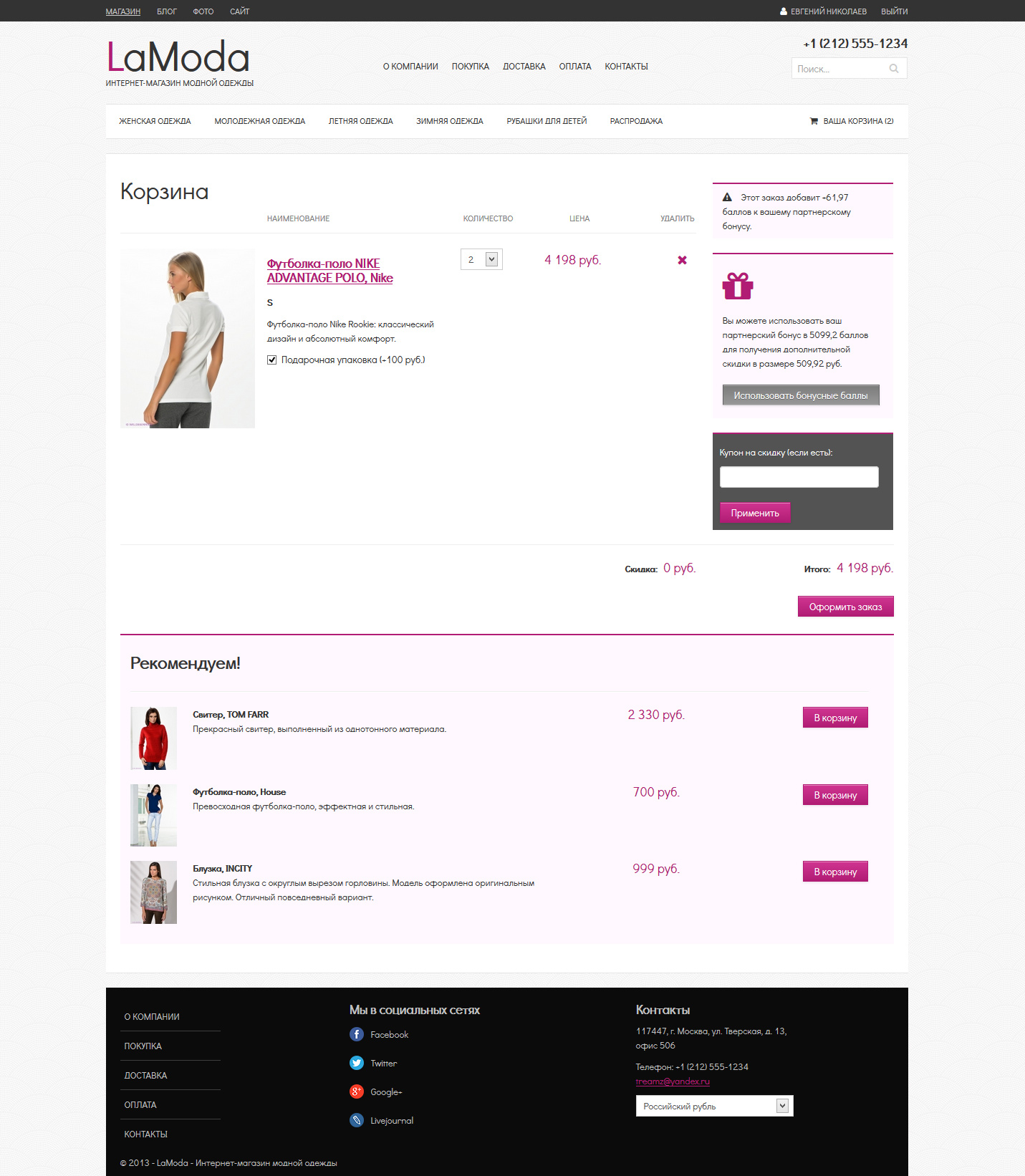
Корзина

- для приложения "Shop-Script 5" - /wa-apps/shop/themes/
- для приложения "Сайт" - /wa-apps/site/themes/
1. Добавление и изменени блока на главной странице под разделом "Новинки", используйте общие блоки в приложении "Сайт" (/webasyst/site/#/blocks/add/). Добавьте блок с названием main_block. В этом блоке возможно размещение любого HTML текста и тегов фреймворка Webasyst (Посмотреть)
2. Центральное меню с информацией о магазине (дублируется внизу в подвали) формируется автоматически из заголовков старниц добавленных через витрину. Для запрета отображения определенного раздела, добавьте дополнительный параметр для страницы hidden=1 (Посмотреть)
3. Старайтесь использовать изображения вертикальной ориентации или квадратной формы для гармоничного отображения на сайте
4. Для добавления дополнительных стилей в макет шаблона используйте файл user.css (Посмотреть)
5. Шаблон построен на популярной CSS-фреймворке Bootstrap 2, что позволит Вам быстро вносить изменения в код.
6. Для изменения цветовой схемы, подключите соответсвующий файл в шаблоне index.html (доступные файлы стилей закомментированы в области HEAD страницы)
7. Для изменения изображений центрального слайдера на главной странице используйте приложение "Фото", создайте галерею и загрузите туда фотографии. Подпишите фотографии и скопируйте адрес альбома в шаблон slider.html (Посмотреть, Посмотреть). Подпись к фотография слайдера должна иметь следующие теги (Посмотреть). Если приложение "Фото" у Вас используется под свои нужны, то необходимо в ручную прописать в файле slider.html ссылки до изображения и текст к слайдам (Посмотреть).
8. Настройка слайдера диапазона цен в каталоге произовится в файле category.html. Изменяйте значения в зависимости от стоимости вашего товара.
- {assign var=startrange value=0} - начальная цена 0 руб.
- {assign var=endrange value=100000} - конечная цена 100 000 руб.
- {assign var=step value=100}) - шаг 100 руб.
Требование к настройкам магазина:
1. Обязательное наличие включенной функции "Разрешить создание эскизов произвольных размеров по требованию" в настройках скрипта

2. Хуки для плагинов расположены в рекомендуемых документацией местах, при необходимости перемещайте их туда, где это необходимо
3. Для корректного отображения магазина, внимательно следите за наличием закрытых тегов в HTML-редакторе
1. Добавление слайдера в шаблон Flamingo
Посмотреть видео
2. Добавление раздела "Новинки магазина"
Посмотреть видео
3. Настройка слайдера цен для категорий
Посмотреть видео
4. Добавление текста на главную страницу
Посмотреть видео
5. Смена цветовой схемы шаблона
Посмотреть видео
6. Создание верхнего меню в шаблоне
Посмотреть видео
Также вы можете дополнительно заказать установку темы дизайна на ваш скрипт, для этого просто закажите тему с опцией установки.