Как добавить другие списки товаров?
Способ №1
В любое место вашего шаблона (файла) добавьте следующий код:{$products = $wa->shop->productSet("sliderproduct")}
<div class="block-header is-margin-top">Мои товары</div>
<div class="container">
{include file="`$wa_active_theme_path`/list-thumbs.html" products=$products slider=true}
</div>
</div>
{/if}Настройки блока
- sliderproduct - название списка с товарами- slider=true - отображение блока слайдером, для выключения этой возможности удалите данную строчку
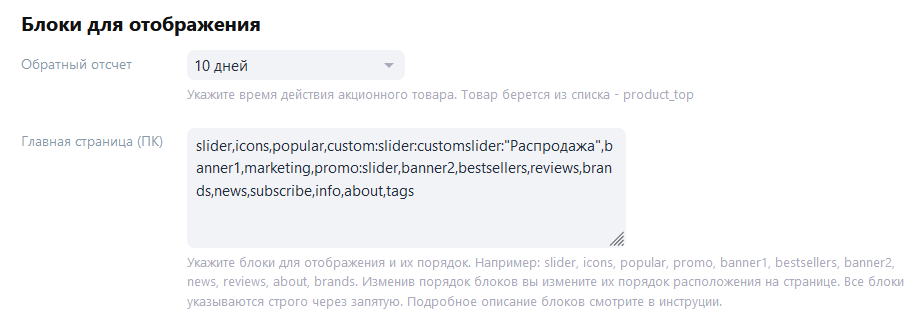
Способ №2 (только на главной странице)
Добавьте в настройки для вывода на главной странице строчку вида:

custom:slider:customslider:"Распродажа" - где:- customslider - название списка с товарами
- Распродажа - заголовок блока над товарами
Добавление данного блока возможно неограниченное количество раз и в любом месте, в зависимости от записей в блоке "Блоки для отображения"
Обратите внимание