Любой свой блок
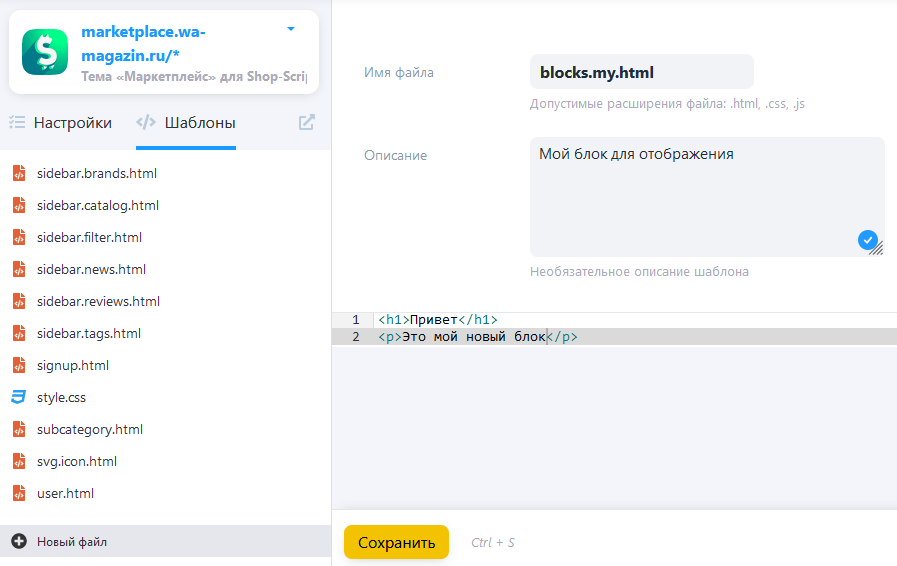
Создать свой блок можно за 2 клика:1) Добавьте новый файл в редакторе

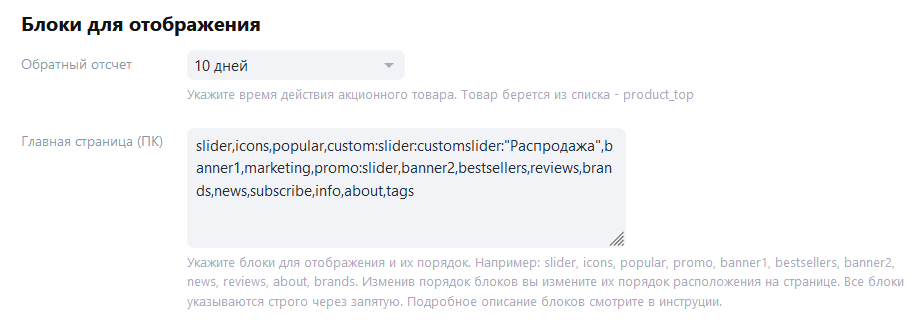
2) Добавьте этот блок для отображения на главной странице (my)

3) Пример настройки для добавления блока
slider,icons,my,popular,tagsПример блока для вывода каталога
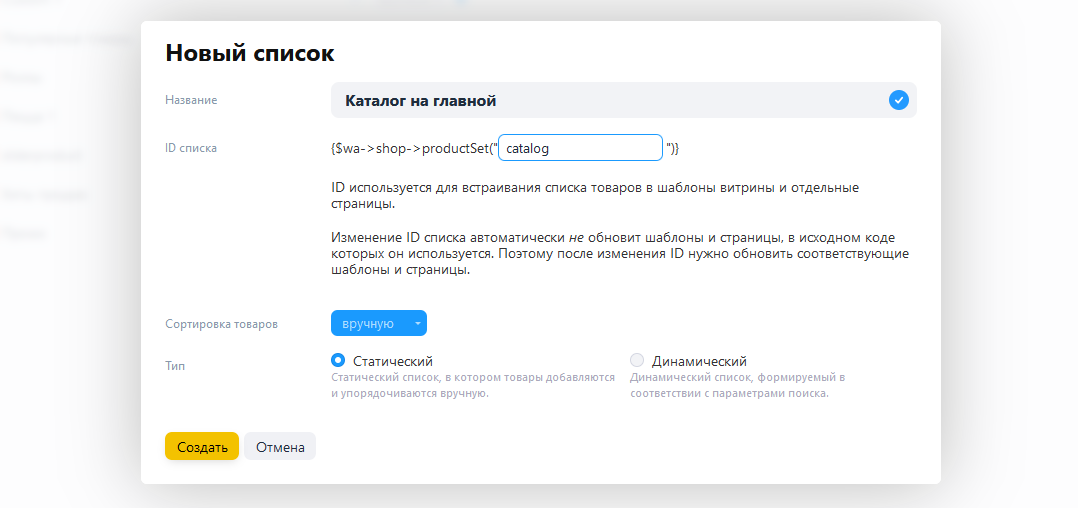
1) Создайте список с товарами и добавьте туда товары

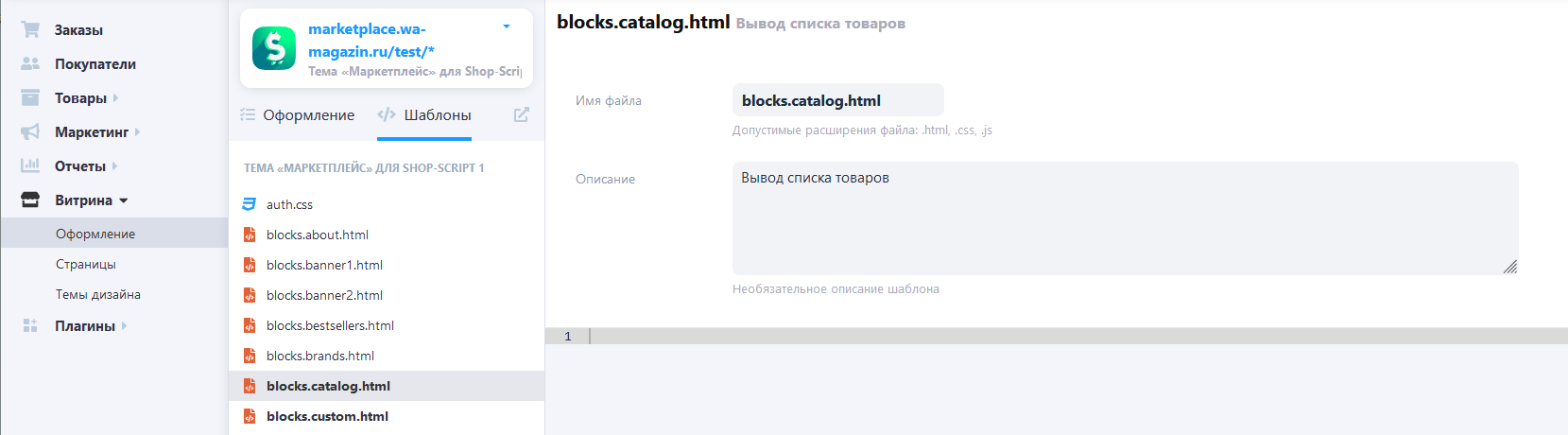
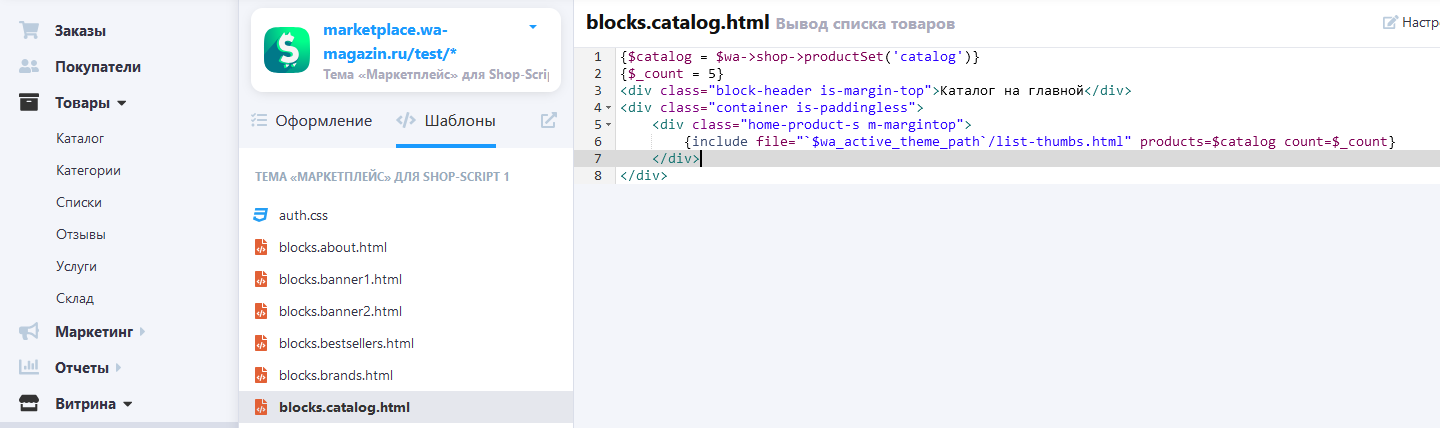
2) Создайте новый файл в редакторе blocks.catalog.html

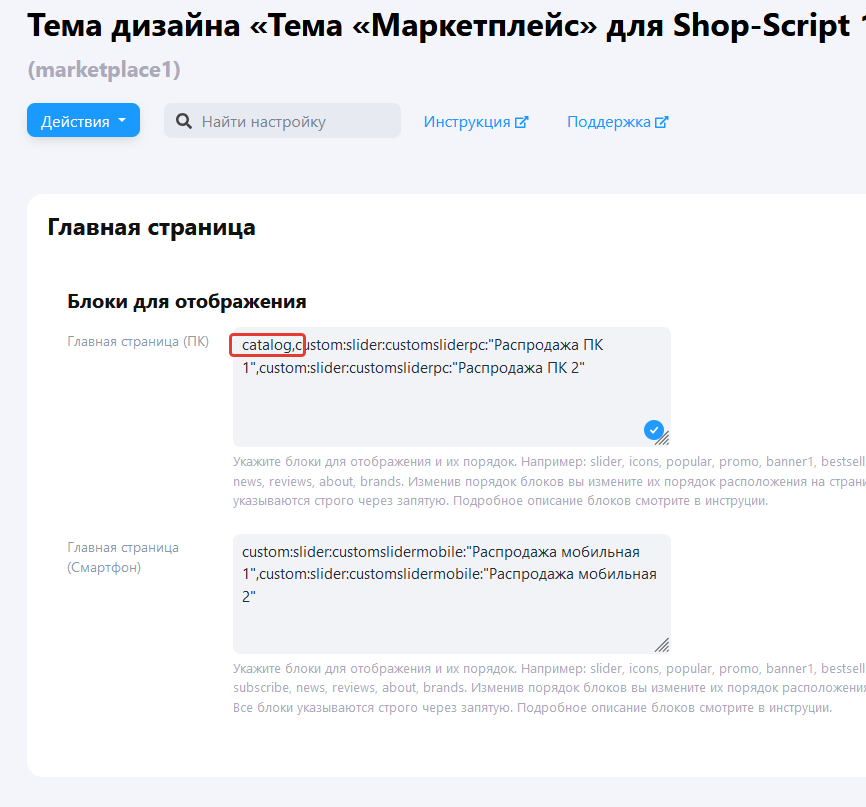
3) Пропишите вывод блока в настройках темы (блок: catalog)

4) Добавьте содержимое в файл
Где catalog - ID списка из пункта 1{$catalog = $wa->shop->productSet('catalog')}
{$_count = 5}
<div class="block-header is-margin-top">Каталог на главной</div>
<div class="container is-paddingless">
<div class="home-product-s m-margintop">
{include file="`$wa_active_theme_path`/list-thumbs.html" products=$catalog count=$_count}
</div>
</div>5) Разместить код в файле

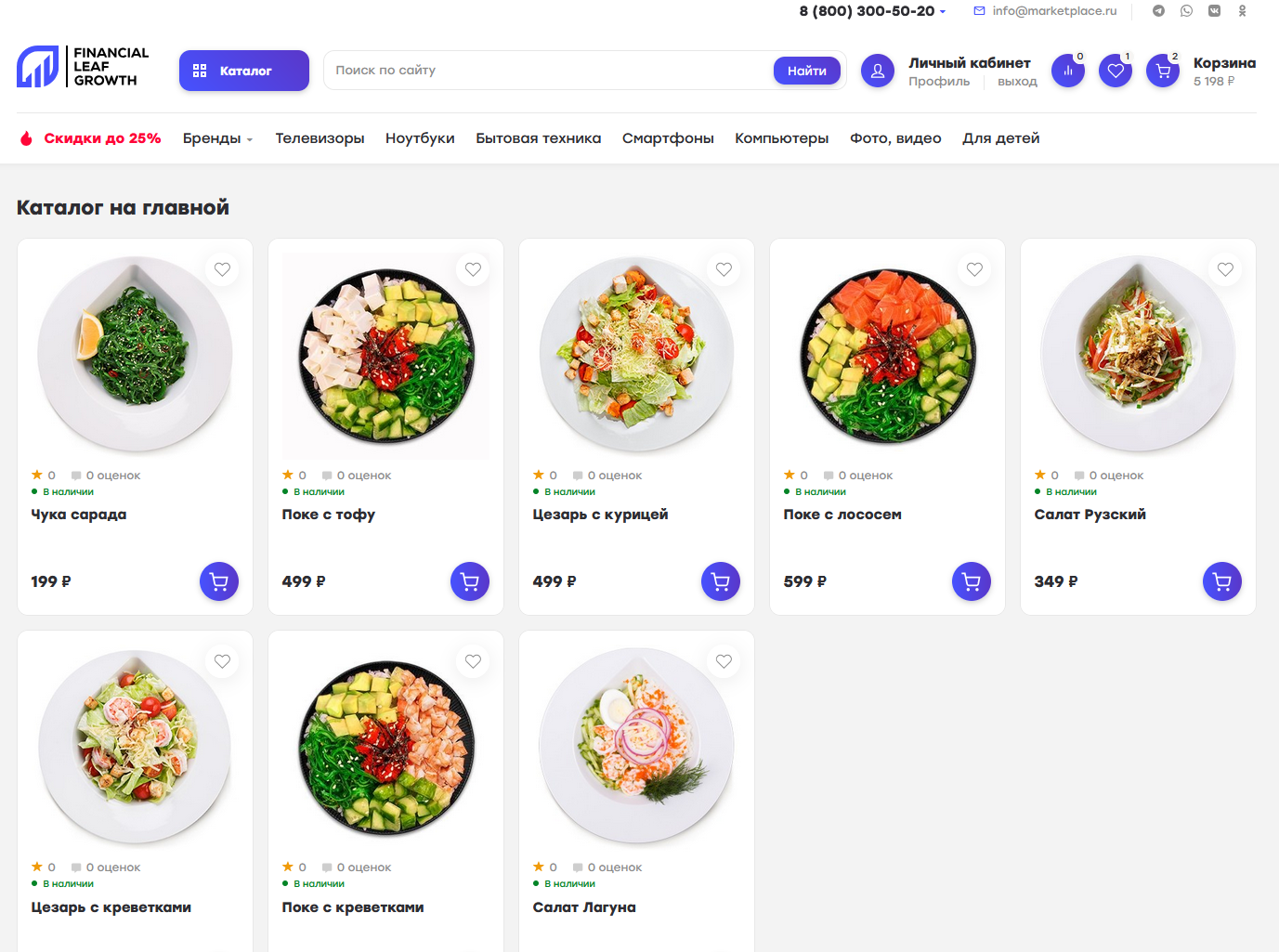
6) Результат
 Таким образом можно создать нужные блоки с любым наполнением.
Таким образом можно создать нужные блоки с любым наполнением.
Обратите внимание