Classic для Shop-Script
Классический универсальный шаблон привычный для ваших покупателей. Стандартная схема размещения блоков упростит покупки в вашем интернет-магазине, а яркая цветовая схема запомнится при последующем посещении.
| Разработана для | Магазин, Блог, Сайт, Фото, Поддержка |
Описание
Дизайн шаблон «Classic» - это уникальный, и в тоже время классический универсальный шаблон привычный для ваших покупателей для магазина Shop-Script. Стандартная схема размещения блоков упростит покупки в вашем интернет-магазине, а яркая цветовая схема запомнится при последующем посещении. В шаблоне также присутствует черная схема "Black"
В разделе "Категории" мы предусмотрели удобную фильтрацию товара и удобный вывод продуктов с возможностью смены отображения в разделе.
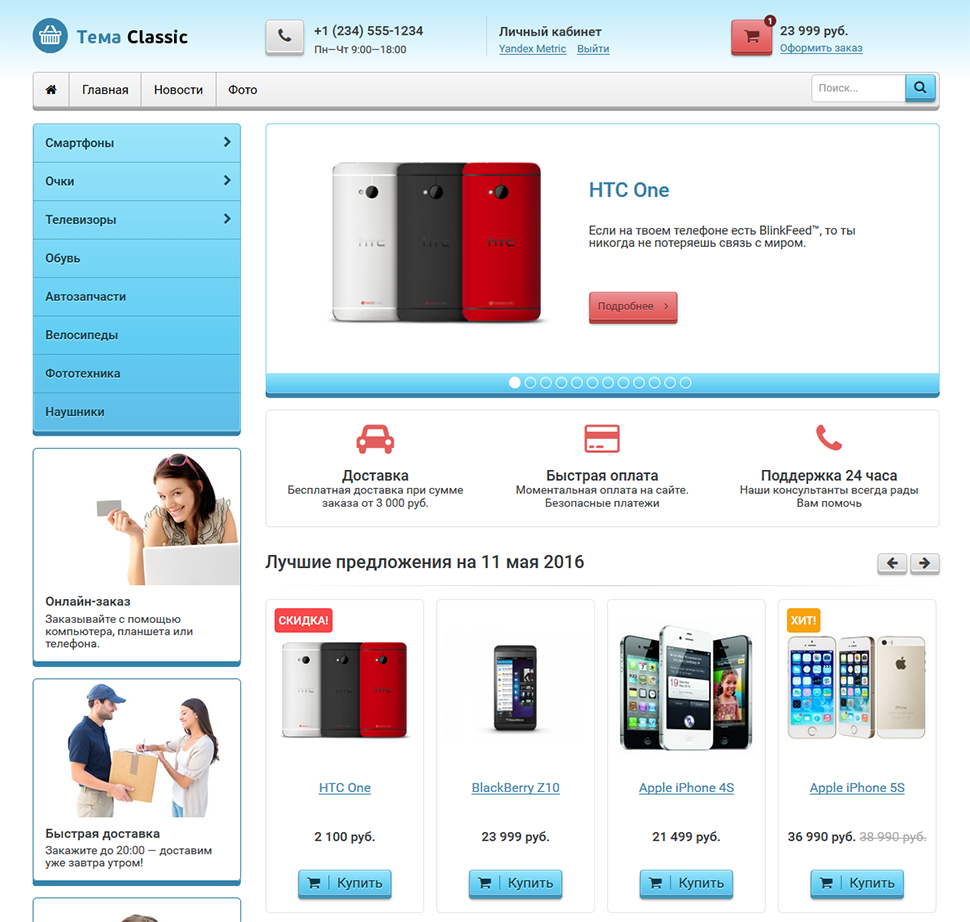
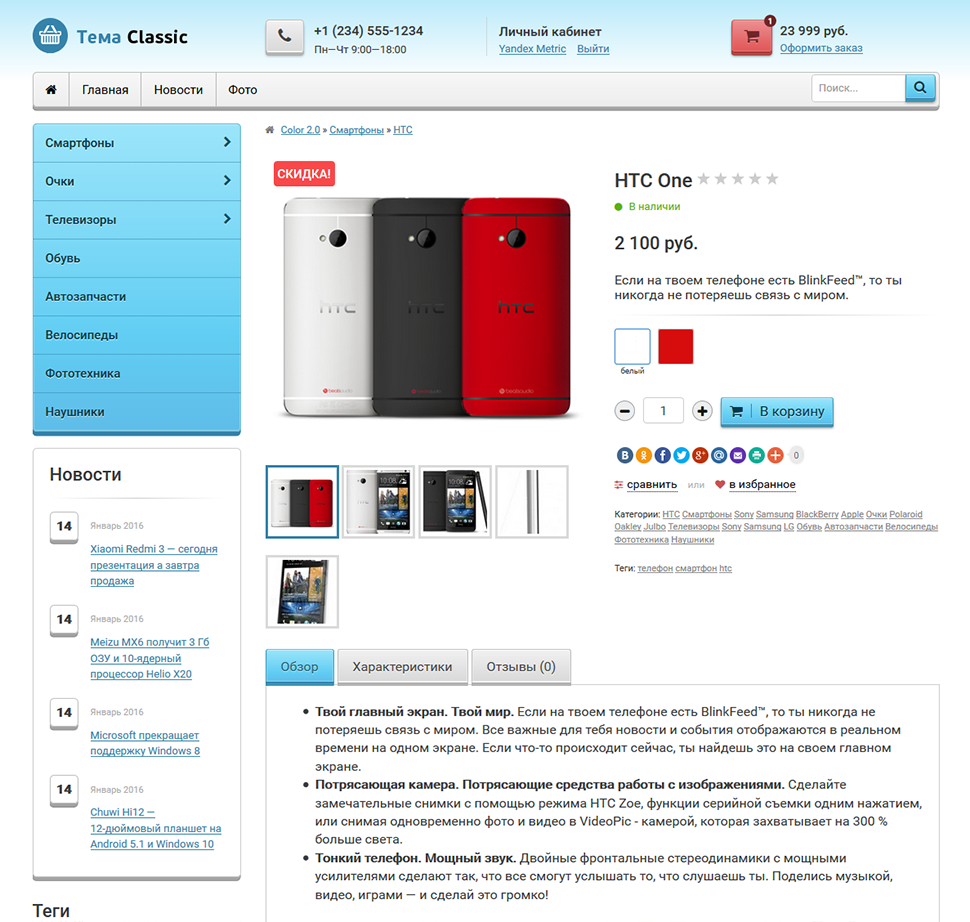
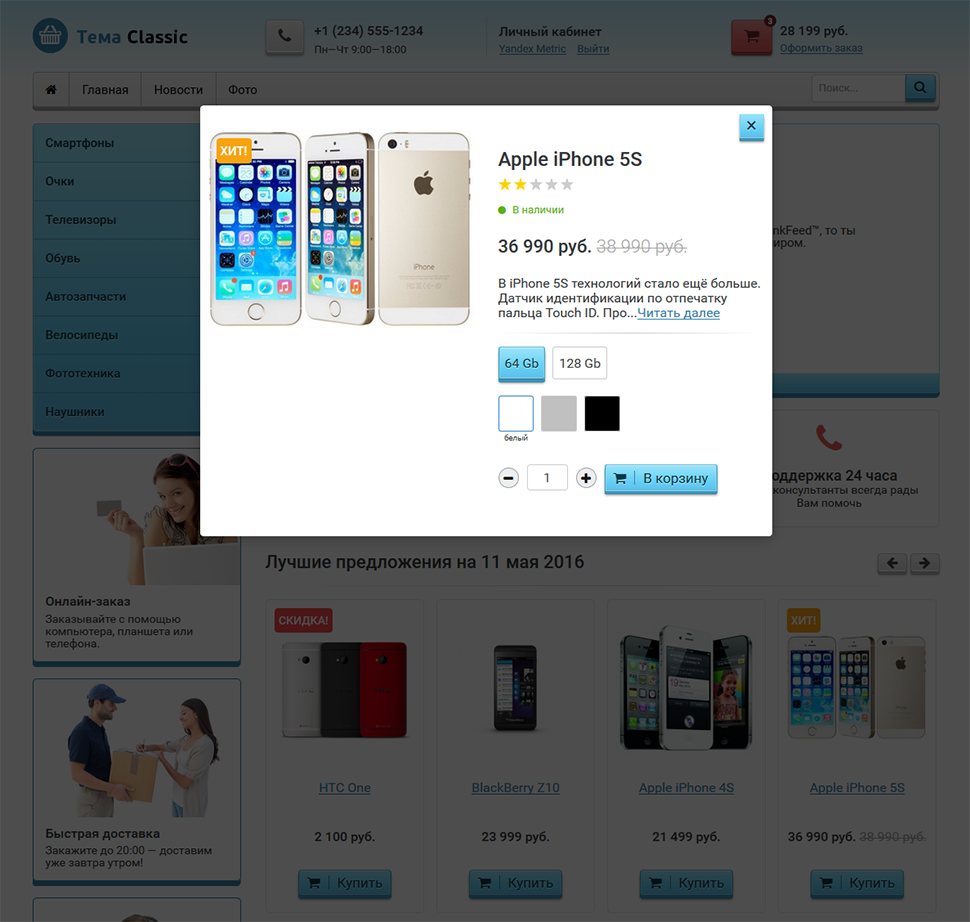
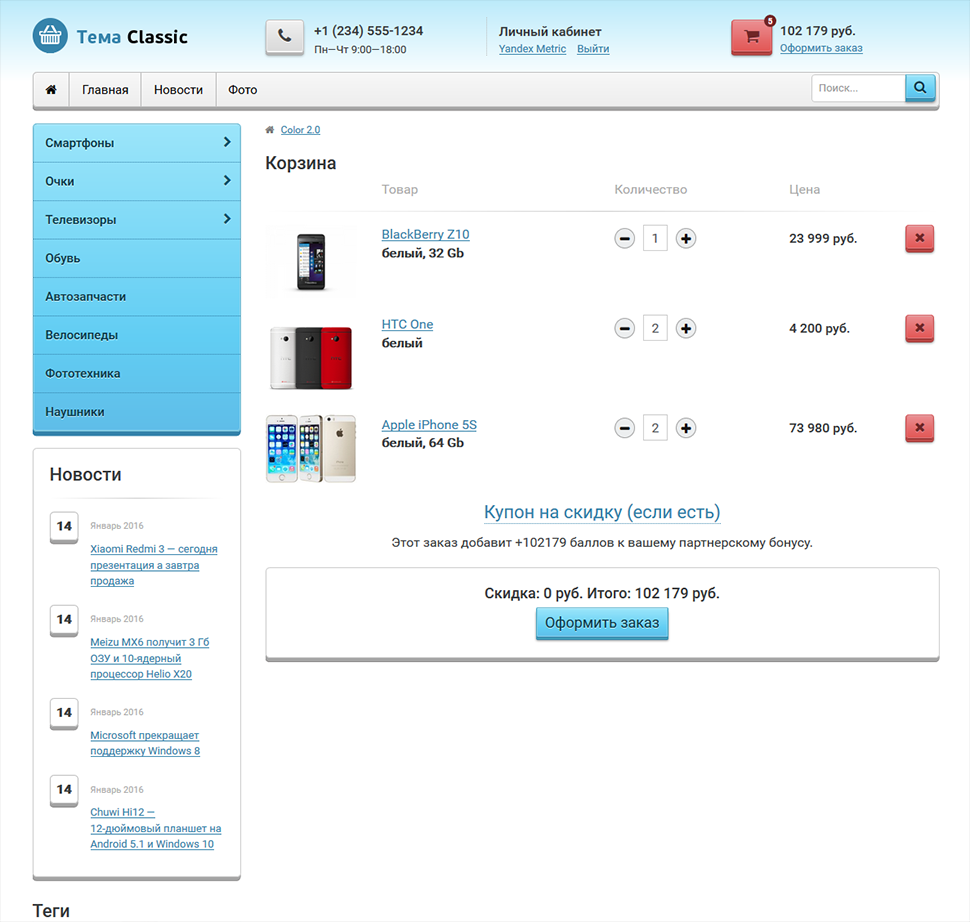
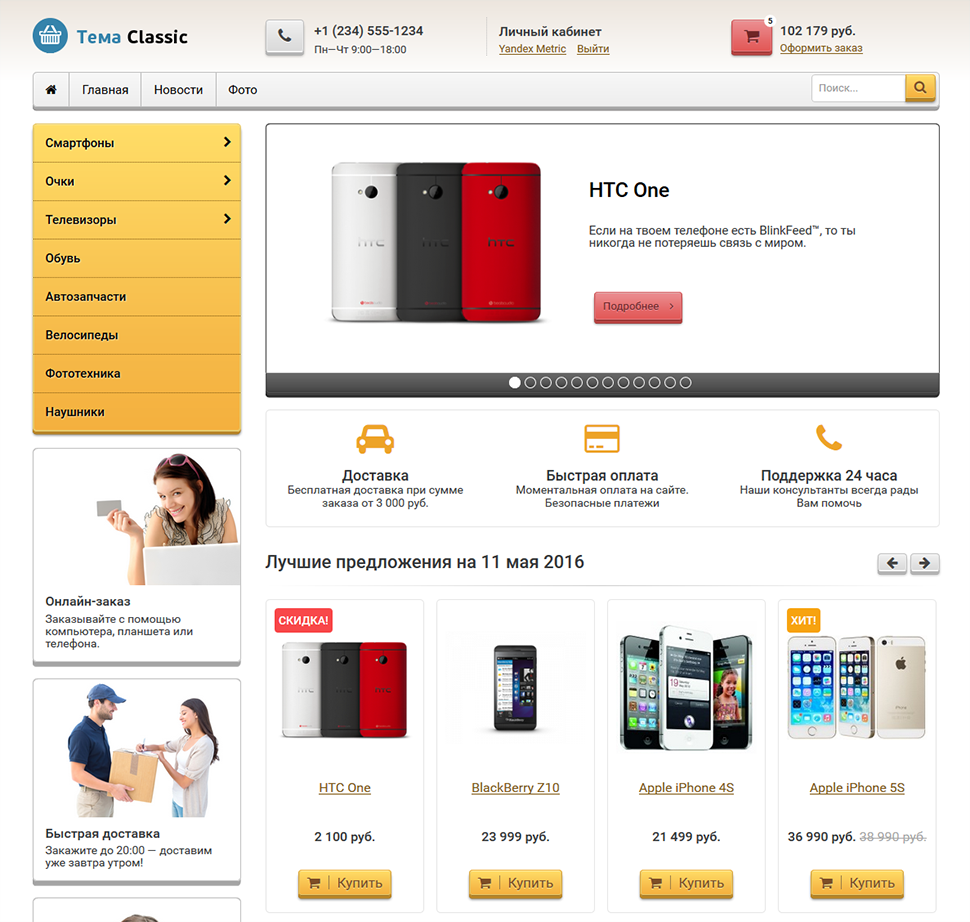
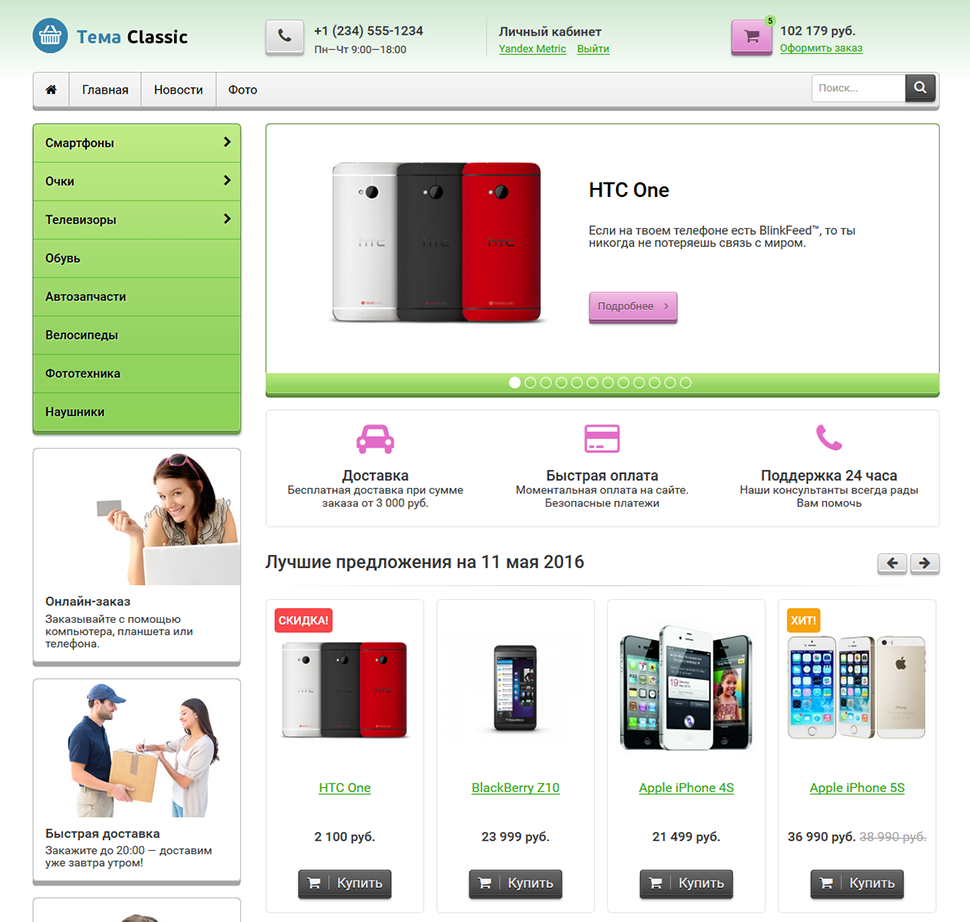
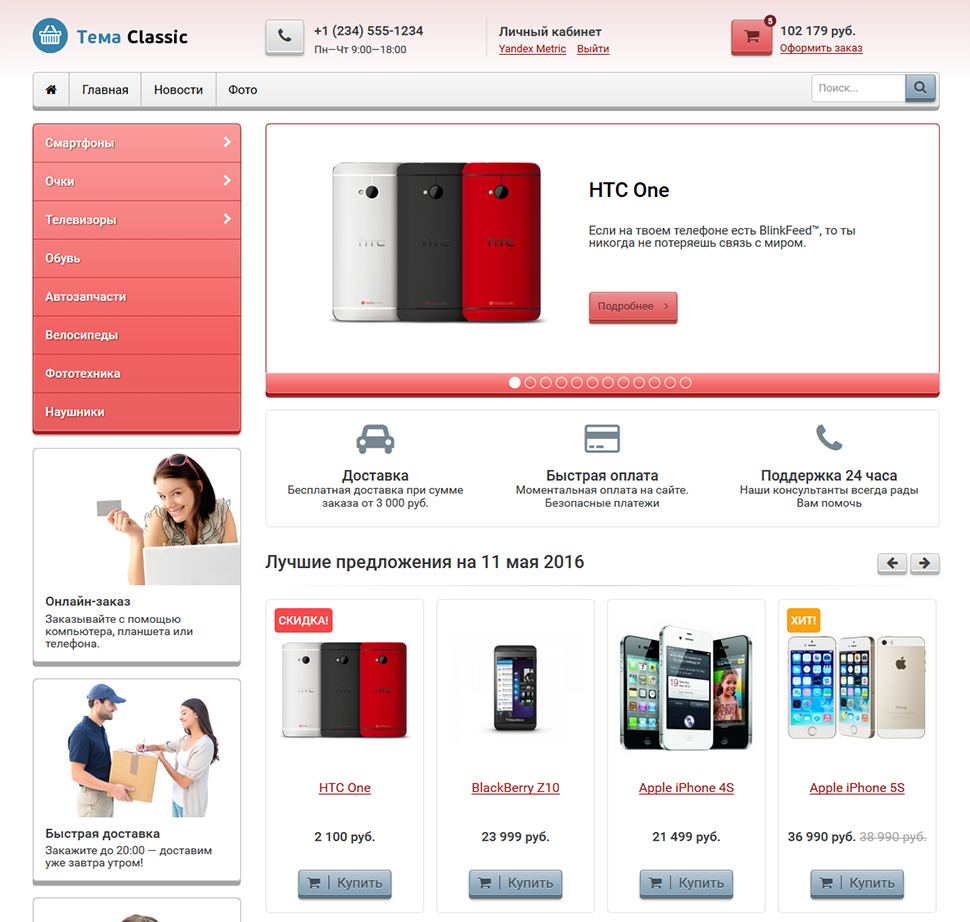
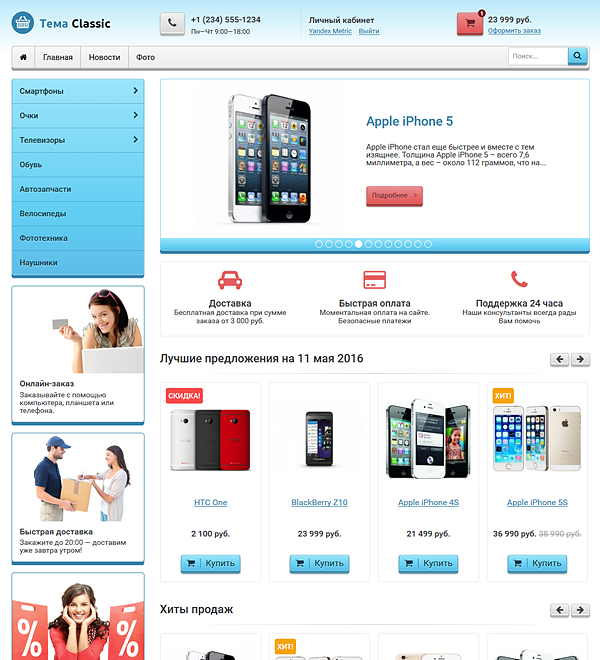
Скриншоты